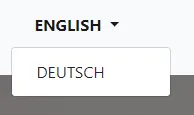
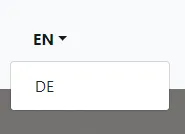
Polylang语言切换器-仅显示语言代码
4
- dodo254
3
2简单 - 您只需修改语言的“全名”。 - Stender
2从文档中可以看到,您可以更改语言的名称,即在前端和后台显示的名称。例如,您可以将英语替换为EN。编辑语言表中的语言,然后修改完整名称即可。 - Stender
2请在此处查看:https://polylang.pro/doc/configure-the-languages/#full-name - Stender
2个回答
6
您可以通过以下两种方式实现此目标:
将
'display_names_as'=>'slug'添加到$args中:$args = array('show_flags' => 0, 'show_names' => 0, 'hide_current' => false,'dropdown' => 1,'display_names_as'=>'slug'); pll_the_languages($args);
或者
使用Polylang hook。只需在您的function.php文件中添加以下代码段:
add_filter( 'pll_the_languages_args', function( $args ) { $args['display_names_as'] = 'slug'; return $args; } );
- nemo
0
这是我的代码,请将代码添加到您的文件
functions.php中,然后在您想要显示语言列表的位置添加shortcode,它会以国旗的形式显示语言,您可以根据需要进行编辑,只需取消var_dump的注释即可。<?php
/**
* Put shortcode [polylang_langswitcher] to post/page for display flags
*/
function custom_polylang_langswitcher() {
$langs_array = pll_the_languages( array( 'dropdown' => 1, 'hide_current' => 0, 'raw' => 1 ) );
//var_dump($langs_array);
if ($langs_array) : ?>
<div class="drop-block lang">
<?php foreach ($langs_array as $lang) : ?>
<a href="<?php echo $lang['url']; ?>" class="drop-block__link icon-<?php echo $lang['slug']; ?>">
<img width="32" height="32" src="<?php echo $lang['flag']; ?>" alt="<?php echo $lang['slug']; ?>" />
</a>
<?php endforeach; ?>
</div>
<?php endif;
}
add_shortcode( 'polylang_langswitcher', 'custom_polylang_langswitcher' );
?>
- Said Erraoudy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接