我正在使用 roughike 的 BottomBar 2.0: https://github.com/roughike/BottomBar/
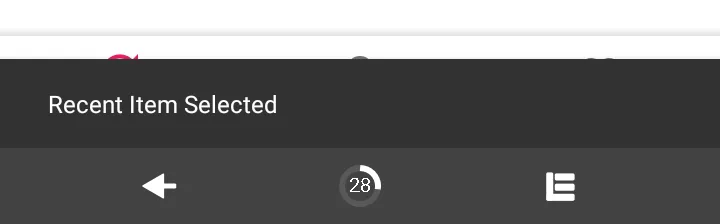
当我显示 SnackBar 时,它会出现在 BottomBar 上。
我希望它能绘制在 BottomBar 上方。
现在它变成了这样: 正如您所见,当我设置
我希望它能绘制在 BottomBar 上方。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_activity"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/here"
android:background="#fff">
<FrameLayout
android:id="@+id/contentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottomBar">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Three Buttons Bar"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:textColor="@color/colorPrimary"
android:textSize="35sp" />
</FrameLayout>
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs" />
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomBar bottomBar = (BottomBar) findViewById(R.id.bottomBar);
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(int tabId) {
switch (tabId) {
case R.id.recent_item:
Snackbar.make(findViewById(R.id.main_activity), "Recent Item Selected", Snackbar.LENGTH_LONG).show();
break;
case R.id.favorite_item:
Snackbar.make(findViewById(R.id.main_activity), "Favorite Item Selected", Snackbar.LENGTH_LONG).show();
break;
case R.id.location_item:
Snackbar.make(findViewById(R.id.main_activity), "Location Item Selected", Snackbar.LENGTH_LONG).show();
break;
}
}
});
}
}
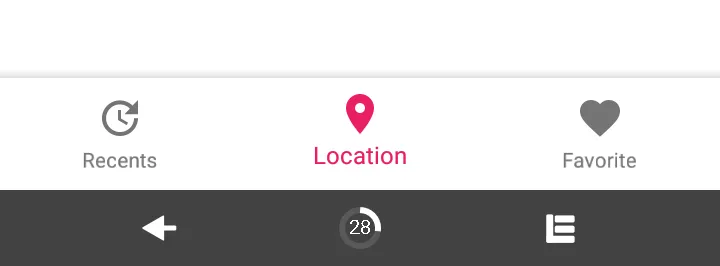
截图:
布局文件有问题吗??
我错过了什么??
我也检查了这个:将snackbar移动到底部栏上方,但没有帮助...
编辑:
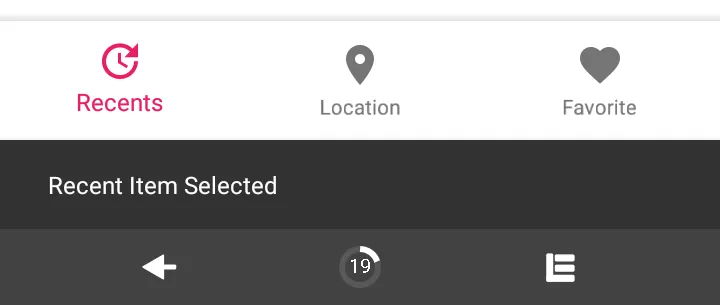
我尝试了像Abtin说的那样:
Snackbar.make(bottomBar, "Location Item Selected", Snackbar.LENGTH_LONG).show();
并且
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_tabs"
app:bb_behavior="underNavbar"/>
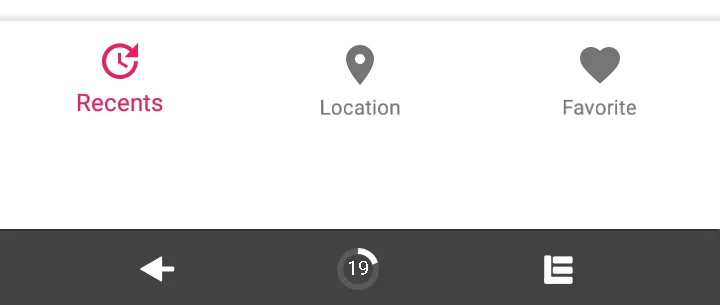
现在它变成了这样: 正如您所见,当我设置
app:bb_behavior="underNavbar"时,在BottomBar下方有这个未使用的空间,这不是我想要的。