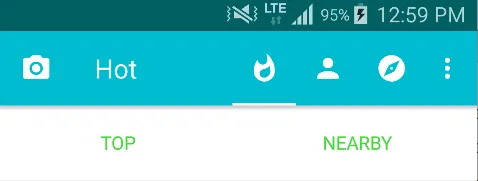
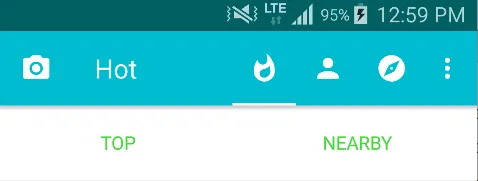
我正在使用TabLayout在我的应用程序中导航到各个片段。我希望选项卡位于工具栏的右侧(紧挨着设置图标)。当我第一次打开应用程序时,它确实显示为这样: 。然而,当我将屏幕旋转到横向,然后再旋转回纵向时,选项卡变成了居中显示在工具栏中:
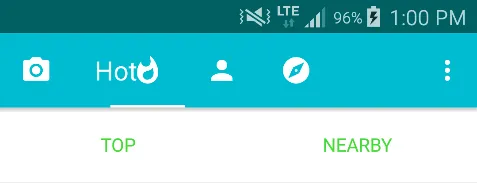
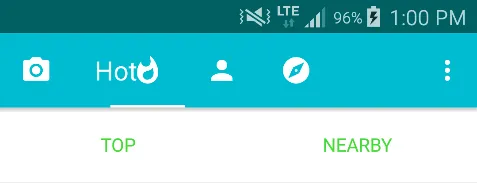
。然而,当我将屏幕旋转到横向,然后再旋转回纵向时,选项卡变成了居中显示在工具栏中: 。以下是activity_main.xml中Toolbar的代码:
。以下是activity_main.xml中Toolbar的代码:
 。然而,当我将屏幕旋转到横向,然后再旋转回纵向时,选项卡变成了居中显示在工具栏中:
。然而,当我将屏幕旋转到横向,然后再旋转回纵向时,选项卡变成了居中显示在工具栏中: 。以下是activity_main.xml中Toolbar的代码:
。以下是activity_main.xml中Toolbar的代码:<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_photo_camera_white_24dp"/>
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:paddingLeft="56dp"
android:paddingStart="56dp"
android:textColor="@color/white"
android:textSize="@dimen/abc_text_size_title_material_toolbar"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="right"
app:tabMode="fixed"
app:tabMaxWidth="56dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
app:tabIndicatorColor="@android:color/white"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
在MainActivity.java中的onCreate方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
setupViewPager(viewPager);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(viewPager);
setupTabIcons();
TextView tv = (TextView) findViewById(R.id.title_text);
tv.setText(viewPager.getAdapter().getPageTitle(viewPager.getCurrentItem()));
tabLayout.setOnTabSelectedListener(new TabLayout.ViewPagerOnTabSelectedListener(viewPager) {
@Override
public void onTabSelected(TabLayout.Tab tab) {
super.onTabSelected(tab);
TextView tv = (TextView) findViewById(R.id.title_text);
tv.setText(tabText[tab.getPosition()]);
}
});
}
setupViewPager方法:
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new HotFragment(), "Hot");
adapter.addFragment(new YourPostsFragment(), "Your Posts");
adapter.addFragment(new ExploreMapFragment(), "Explore");
viewPager.setAdapter(adapter);
}
setupTabIcons方法:
private void setupTabIcons() {
TabLayout.Tab hot = tabLayout.getTabAt(0);
TabLayout.Tab your_posts = tabLayout.getTabAt(1);
TabLayout.Tab explore = tabLayout.getTabAt(2);
hot.setIcon(tabIcons[0]);
hot.setText(null);
your_posts.setIcon(tabIcons[1]);
your_posts.setText(null);
explore.setIcon(tabIcons[2]);
explore.setText(null);
}
我尝试了许多不同的XML属性,但我倾向于认为这与Java有关,因为当活动重新启动时出现了问题。但我似乎找不到原因。感谢任何帮助。
android.support.design.widget.TabLayout中,你使用了android:gravity="right",难道不应该是android:layout_gravity="right"吗? - Sam