Chrome开发者工具时间轴:全新图表
8
- BigLuckyMan
1
新版本的一个糟糕之处是“帧视图”似乎已经消失了! - CodeToad
1个回答
4
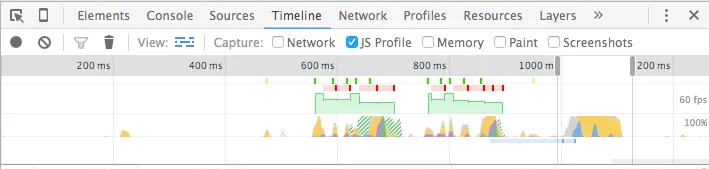
这是Chrome DevTools时间轴面板上的概览栏。
从上到下:黄色/绿色的刻度表示输入活动,例如鼠标移动/点击、按键等。每个活动都有自己的颜色。需要启用Chrome DevTools实验才能看到此栏。
红色条形图是页面响应性指示器。如果出现问题,则会显示红色条形图。检测到的问题包括长帧、过多或强制布局等。
绿色图表是当前帧率。帧率越高,效果越好。最大值为60fps。
下一个栏是CPU利用率。完整的栏高表示100%的CPU正在忙碌。颜色对应不同类型的活动:黄色代表JavaScript,紫色代表样式重新计算或页面布局,绿色代表渲染/绘制,蓝色代表HTML解析或阻止网络交互。
CPU下方的细条纹是当前正在进行的网络请求。颜色表示内容类型:蓝色代表HTML,绿色代表媒体(图片、字体等),紫色代表CSS,黄色代表JavaScript,灰色代表其他所有内容。
从上到下:
- alph
2
谢谢!你是自己解决的还是有参考资料? - BigLuckyMan
我认为这是源代码:(谷歌官方开发工具文档)https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/timeline-tool - maciejmatu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接