我正在使用浮动来使两个div并排放置。
<a href="printbox.php">print</a>
<?php ob_start(); ?>
<style>
#sidedish{
float: left;
border: 1px solid black;
width: 100px;
height: 100px;
}
#maindish{
float: right;
width: 200px;
border: 1px solid black;
height: 100px;
text-align: center;
}
#container{
width: 304px;
height: 100px;
border: 1px solid black;
}
</style>
<div id="container">
<div id="sidedish"></div>
<div id="maindish"><div id="box">name</div></div>
</div>
<?php $_SESSION['boxes'] = ob_get_contents(); ?>
这里是printbox的作用,它只是将缓冲数据呈现为PDF格式,但在此过程中设置的浮点数似乎丢失了。
<?php require_once('html2pdf/html2pdf.class.php'); ?>
<?php
$html2pdf = new HTML2PDF('P', 'A4', 'en', true, 'UTF-8', array(0, 0, 0, 0));
$html2pdf->writeHTML($_SESSION['boxes']);
$html2pdf->Output('random.pdf');
?>
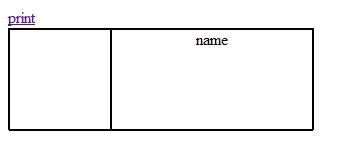
在HTML上它运行良好:

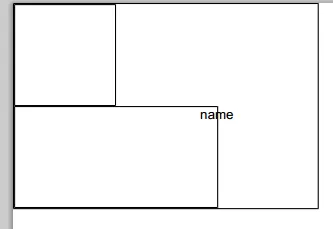
但是当我点击打印时,它变成了这样:

有什么问题的想法吗?