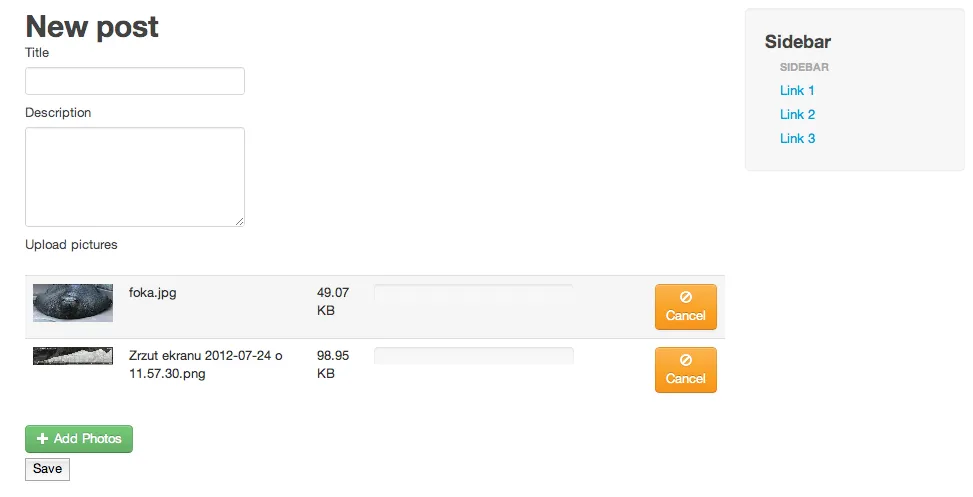
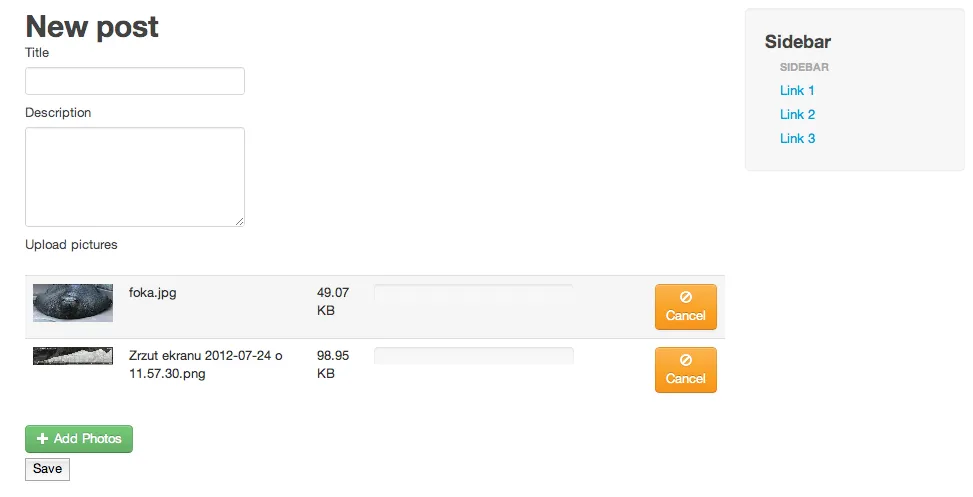
我发现使用jQuery-File-Upload,Carrierwave或Dragonfly无法在创建帖子时在一个页面上添加多个图像。我有两个模型,一个带有多个图像的帖子。我希望在添加后立即上传图片,并在保存整个新帖子之前有取消选项。我的代码不起作用,所以我没有在这里贴出它,也许有人有例子,这个概念是否可行于jQuery-File-Upload?如果不行,也许还有其他方法可以保存多张照片并保持bootstrap视图?我找到了一些很好的示例,与期望的功能类似,但使用Upladify:FormFly 或仅使用Carrierwave和nested_form:carrierwave-nested_form。在jQuery-File-Upload git wiki 上有一个教程,介绍如何在Rails中仅使用一个模型来使用它。 我想要得到像这样的东西: