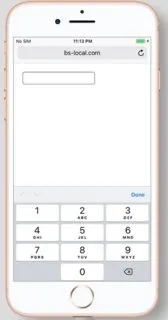
input type="number" 可以显示如下的数字键盘:

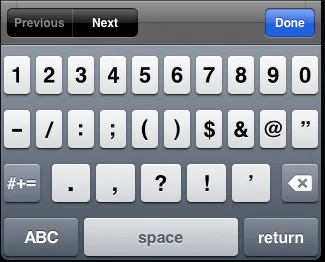
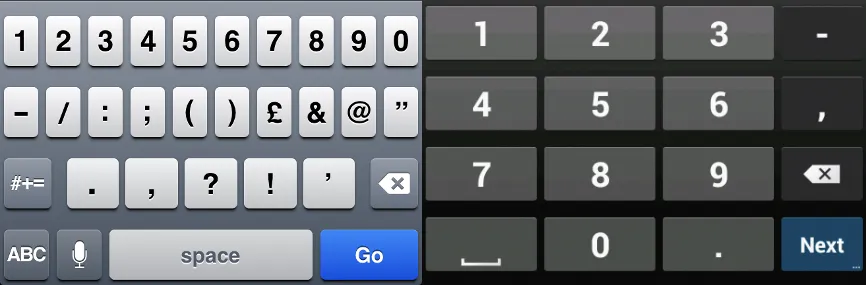
是否可以使用 input type="text" 显示相同的数字键盘?我不想使用 pattern="\d*" 来显示数字键盘,因为输入值可能包含小数点。
我想要使用 input type="text" 而不是 input type="number" 的原因是,如果我为数字字段输入非数字,则无法重新获得该值。例如,如果我输入 ABC,它将自动变为空。对我来说,使用 input type="text" 似乎更容易控制这种情况。





type="number"有什么问题吗? - deceze<input type="text" inputmode="numeric" name="whatever">。但是,在HTML5中没有列出它,所以我猜它目前可能并没有得到广泛实现。 - Alohciinputmode="numeric"不再起作用。 - Ahmad Alfy