我尝试使用Visual Studio Code来调试一个Node.js项目,但是我没有成功。我使用以下命令构建了一个简单的项目:
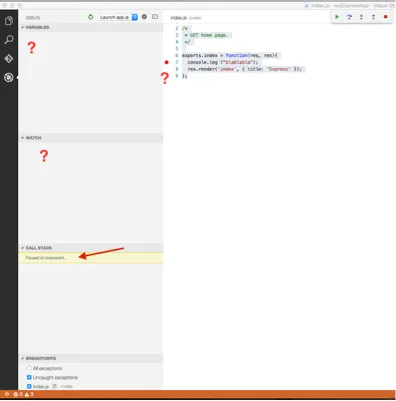
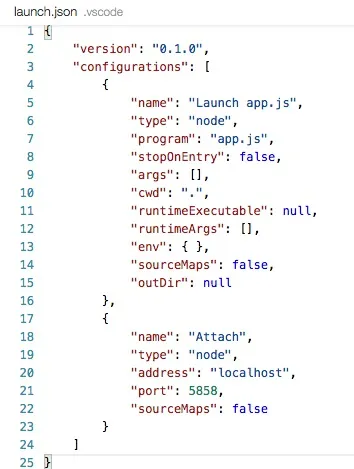
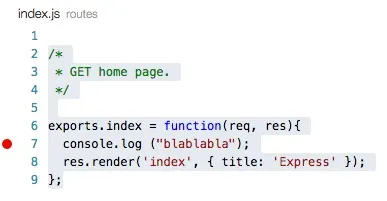
我的文件launch.json如下: 我在“Debug”窗口中选择了“Launch app.js”选项。应用程序没有问题地运行。我设置了一个断点: 然后我在Chrome中输入地址:http://localhost:3000/。Visual Studio Code会显示“Pause on breakpoint”,但是我看不到任何东西。我可以按“Continue”键,然后应用程序继续执行...。express myExpressApp
cd myExpressApp
npm install
npm start