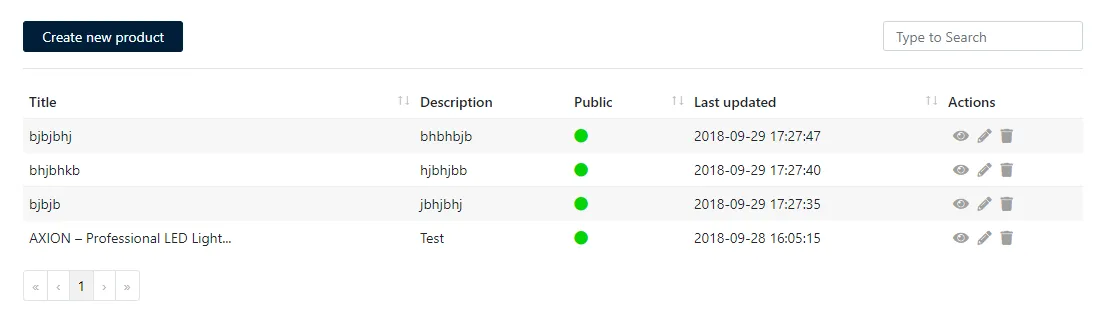
我正在使用Bootstrap-Vue来创建我的数据表格,并在我的仪表盘中得到了以下表格:
我可以通过点击垃圾桶图标成功删除项目。它使用Axios发送一个AJAX请求。但是,在删除后,仍会显示该项,直到我手动刷新网页为止。我该怎么解决?我不想再发出AJAX请求以加载更新的版本,我认为最好的方法是从数据表格中删除已删除的项目行。
我尝试给我的表格添加ref标签,并使用this.$refs.table.refresh();调用刷新函数,但没有成功。
我的代码:
<template>
<div>
<b-modal ref="myModalRef" hide-footer title="Delete product">
<div class="container">
<div class="row">
<p>Are you sure you want to delete this item?</p>
<div class="col-md-6 pl-0">
<a href="#" v-on:click="deleteItem(selectedID)" class="btn btn-secondary btn-sm btn-block">Confirm</a>
</div>
<div class="col-md-6 pr-0">
<a href="#" v-on:click="$refs.myModalRef.hide()" class="btn btn-tertiary btn-sm btn-block">Cancel</a>
</div>
</div>
</div>
</b-modal>
<div id="main-wrapper" class="container">
<div class="row">
<div class="col-md-12">
<h4>Mijn producten</h4>
<p>Hier vind zich een overzicht van uw producten plaats.</p>
</div>
<div class="col-md-6 col-sm-6 col-12 mt-3 text-left">
<router-link class="btn btn-primary btn-sm" :to="{ name: 'create-product'}">Create new product</router-link>
</div>
<div class="col-md-6 col-sm-6 col-12 mt-3 text-right">
<b-form-input v-model="filter" class="table-search" placeholder="Type to Search" />
</div>
<div class="col-md-12">
<hr>
<b-table ref="table" show-empty striped hover responsive :items="posts" :fields="fields" :filter="filter" :current-page="currentPage" :per-page="perPage">
<template slot="title" slot-scope="data">
{{ data.item.title|truncate(30) }}
</template>
<template slot="description" slot-scope="data">
{{ data.item.description|truncate(50) }}
</template>
<template slot="public" slot-scope="data">
<i v-if="data.item.public === 0" title="Unpublished" class="fa fa-circle false" aria-hidden="true"></i>
<i v-else title="Published" class="fa fa-circle true" aria-hidden="true"></i>
</template>
<template slot="date" slot-scope="data">
{{ data.item.updated_at }}
</template>
<template slot="actions" slot-scope="data">
<a class="icon" href="#"><i class="fas fa-eye"></i></a>
<a v-on:click="editItem(data.item.id)" class="icon" href="#"><i class="fas fa-pencil-alt"></i></a>
<a href="#" v-on:click="getID(data.item.id)" class="icon"><i class="fas fa-trash"></i></a>
</template>
</b-table>
<b-pagination :total-rows="totalRows" :per-page="perPage" v-model="currentPage" class="my-0 pagination-sm" />
</div>
</div><!-- Row -->
</div><!-- Main Wrapper -->
</div>
<script>
export default {
data() {
return {
posts: [],
filter: null,
currentPage: 1,
perPage: 10,
totalRows: null,
selectedID: null,
fields: [
{
key: 'title',
sortable: true
},
{
key: 'description',
},
{
key: 'public',
sortable: true,
},
{
key: 'date',
label: 'Last updated',
sortable: true,
},
{
key: 'actions',
}
],
}
},
mounted() {
this.getResults();
},
methods: {
// Our method to GET results from a Laravel endpoint
getResults() {
axios.get('/api/products')
.then(response => {
this.posts = response.data;
this.totalRows = response.data.length;
});
},
getID: function(id){
this.selectedID = id;
this.$refs.myModalRef.show();
},
deleteItem: function (id) {
axios.delete('/api/products/' + id)
.then(response => {
this.$refs.myModalRef.hide();
this.$refs.table.refresh();
});
},
editItem: function (id){
this.$router.push({ path: 'products/' + id });
}
},
}
</script>

this.posts= this.posts.filter(post=>post.id!=id)。 - Boussadjra Brahimfilter会遍历数组的所有项。不过你的答案是正确的,需要点赞。我现在就去给你点赞。 - Roland