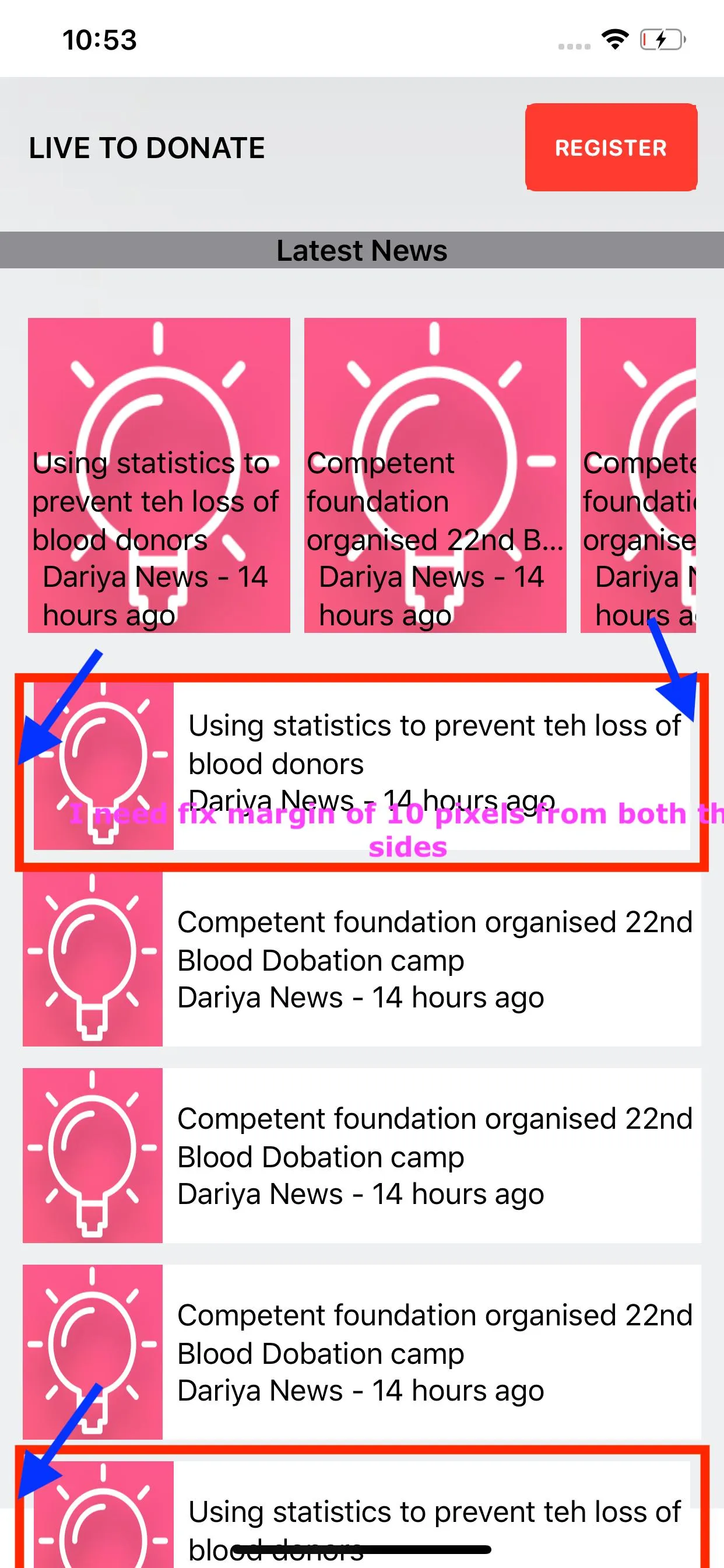
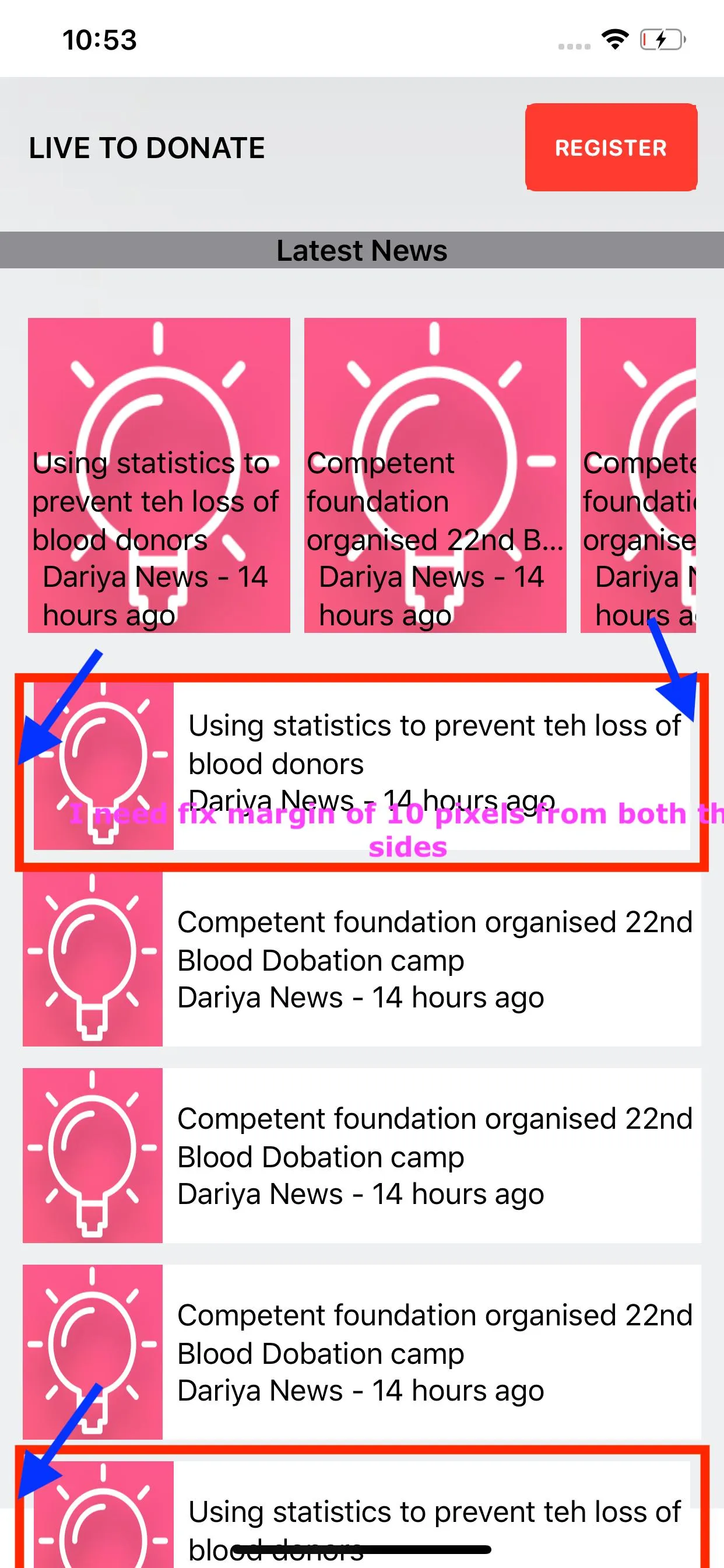
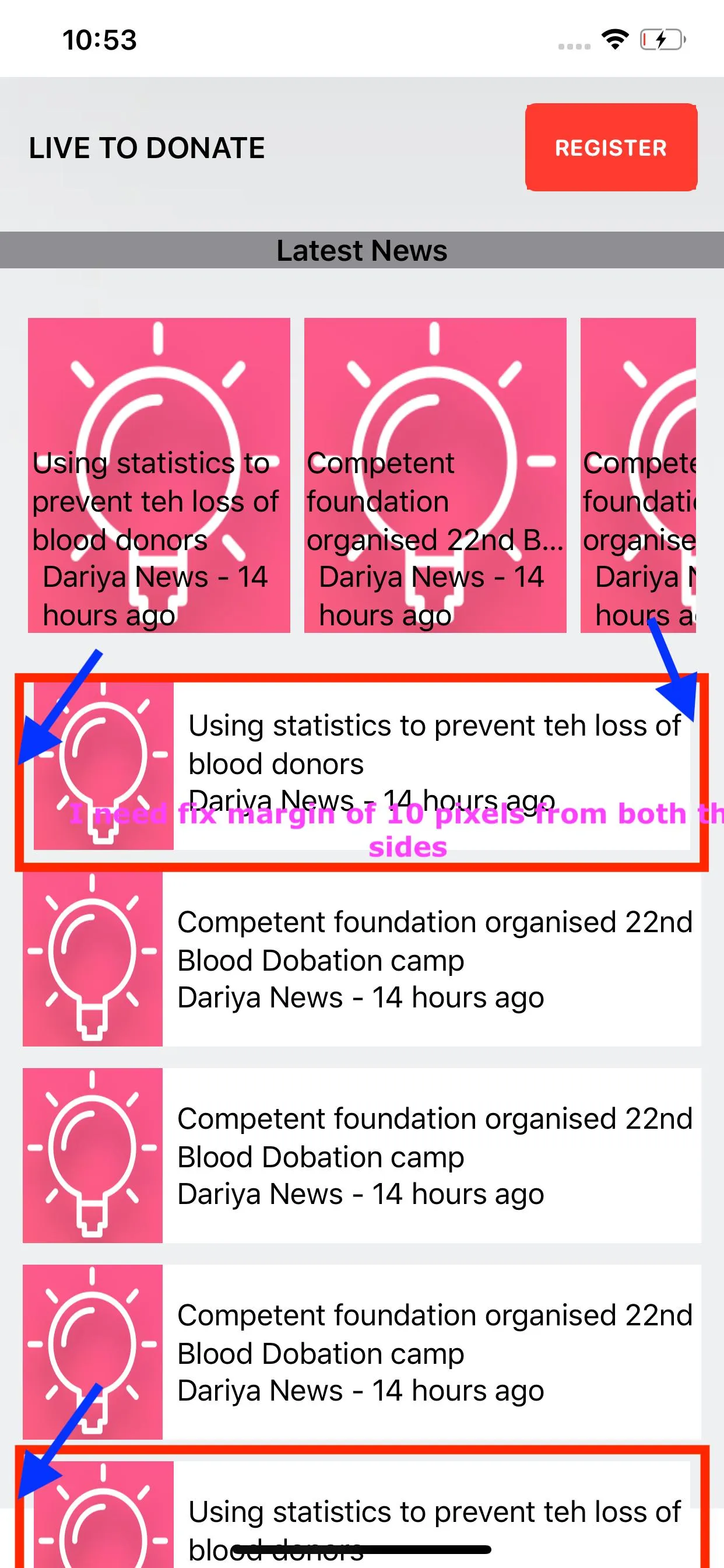
这是我在SwiftUI上的第一次尝试,我试图创建一个类似于UI的UITable视图。我正在尝试给单元格/视图固定的leading和trailing(而不是固定宽度)。我已经花费了大量时间,现在这就是我尝试后的结果:  Git: 这里是源代码链接,可重现此问题
Git: 这里是源代码链接,可重现此问题
 Git: 这里是源代码链接,可重现此问题
Git: 这里是源代码链接,可重现此问题 Git: 这里是源代码链接,可重现此问题
Git: 这里是源代码链接,可重现此问题您需要使用.padding修饰符来设置边距。在您的代码中,您需要在ScrollView中添加填充。
{
VStack(alignment: .center){
ForEach(boxes) { box in
BoxViewTable(box: box)
.background(Color.white).padding(EdgeInsets(top: 0, leading: 10, bottom: 0, trailing: 10))
}
HStack{
Image("\(box.imgUrl)")
.resizable()
.frame(width: 80, height: 100, alignment: .leading)
VStack(alignment:.leading){
Text("\(box.newsTitle)")
.lineLimit(2)
Text("\(box.newsSubTitle) - \(box.dateTime)")
}
}.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .topLeading)
最后,不要放弃 :-)