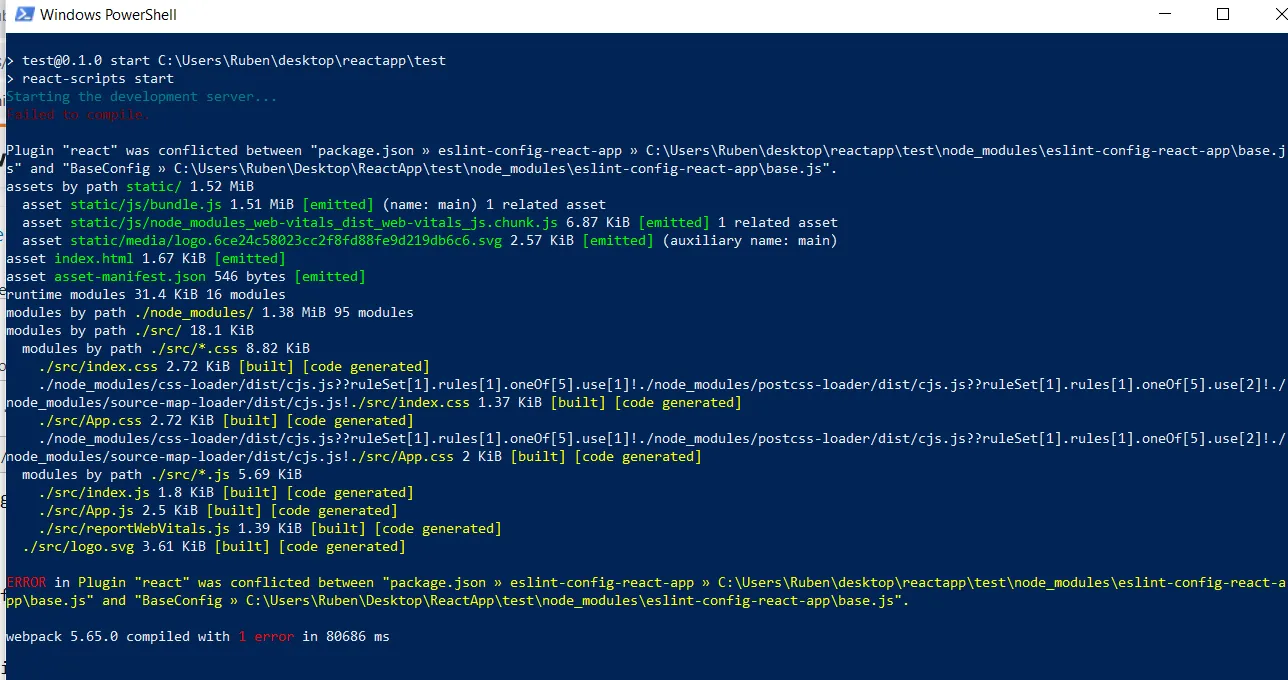
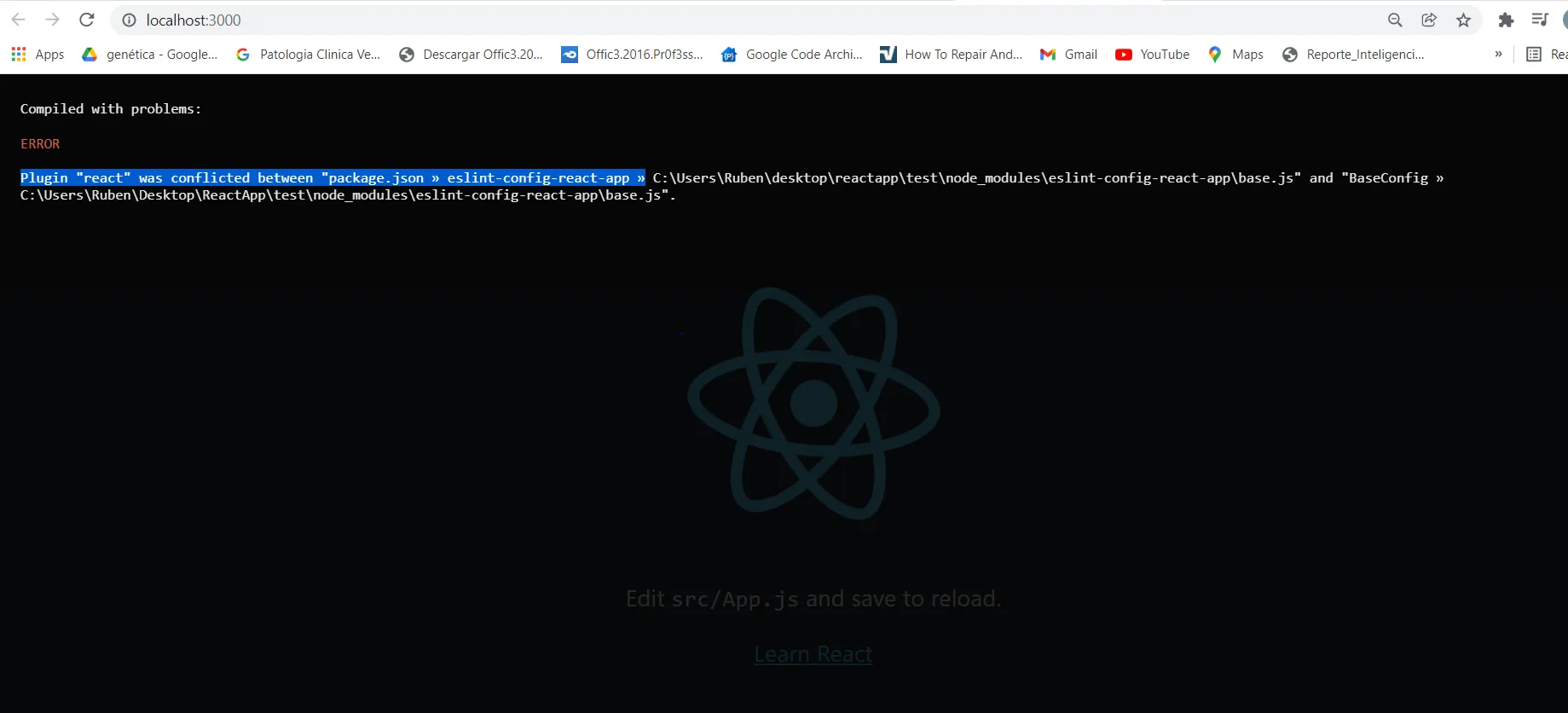
部署React应用时出错,一直显示 << 在 "package.json » eslint-config-react-app »" 之间发生了 "react" 插件冲突 >>。
86
- Ruben
2
7我遇到了类似的问题,我只是打开了一次 package.json 文件,然后关闭了它。再次运行npm start命令,问题得到解决。不确定是什么让它起作用。 - Harnam Singh
请[编辑]您的帖子,将代码和数据作为文本添加(使用代码格式),而不是图像。 图像:A)不允许我们复制和粘贴代码/错误/数据进行测试; B)不允许基于代码/错误/数据内容搜索; 和更多原因。 如果图像添加了一些仅通过文本代码/错误/数据无法传达的重要信息,则应该在代码格式的文本之外仅使用图像。 请参见[mcve]以获取所需的代码。 - Adriaan
28个回答
0
删除 node_modules 文件夹并通过 npm install 或 yarn install 或 pnpm install 重新安装所有包,这对我解决了问题。
- Mehdi Faraji
0
我在更新mui后遇到了这个问题。上述解决方案都没有对我起作用。最终,我运行了npm dedupe多次,并找到了所有冲突的依赖项。在对我的package.json进行了大量编辑并进行了npm安装后,这个错误消失了。
- rkahn
0
这是一个持续困扰我的问题,每当我编辑并保存任何文件时,React 尝试重新编译时都会出现。我的临时解决方法是每当我保存一个文件时,我会点击我的 package.json 文件,它一直在侧边栏打开,并进行保存。然后它就可以正常编译了。
- Dashiell Rose Bark-Huss
0
我曾经遇到过同样的问题,我所做的是右键单击并使用VS Code选项打开项目。以前我是从命令提示符中导航到项目,并从终端本身打开它,这会显示相同的错误。我认为这是一个典型的与Windows相关的问题。
- Achyut
0
我也遇到过这个问题。
当你在命令提示符中打开文件夹时,问题就会出现。
例如,你的目录是E:\D\users*TODO*
但在终端中输入cd todo-> 这将导致所提问的问题。 只需保持大小写一致即可,即cd TODO。
但在终端中输入cd todo-> 这将导致所提问的问题。 只需保持大小写一致即可,即cd TODO。
- Raj Das
1
0
因为React是区分大小写的,所以问题在于你的文件夹名字是"HelloWorld",而你在终端中访问的是"helloworld"。
- Maryam Naveed
0
我遇到了同样的问题,只需要打开Package.json文件,再重新保存一次并关闭它即可解决。
- Santos
-5
没什么复杂的,只需删除 "package-lock.json" 文件
- KRISHNA KESHOB PAUL
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 AWS Amplify 构建 React 应用时出错。
- 14 插件"react"在".eslintrc.js"和"BaseConfig"之间发生了冲突。
- 7 ESLint:插件"react"之间存在冲突
- 13 插件"react"在"package.json ..."和"BaseConfig ..."之间发生了冲突。
- 45 React - 发生了压缩异常
- 3 Netlify环境变量在部署React应用时未定义
- 23 Azure应用服务部署REACT JS应用时出现错误。
- 4 Chokidar运行React应用时发生了未知错误
- 82 React Hooks - 发生了什么?
- 4 在部署React(Node)应用时,出现Heroku错误