我用下面的代码创建了一个标签:
func setupValueLabel() {
valueLabel.numberOfLines = 1
valueLabel.font = UIFont(name: "Avenir-Black", size: 50)
valueLabel.adjustsFontSizeToFitWidth = true
valueLabel.clipsToBounds = true
valueLabel.backgroundColor = UIColor.greenColor()
valueLabel.textColor = valuesColor
valueLabel.textAlignment = NSTextAlignment.Center
}
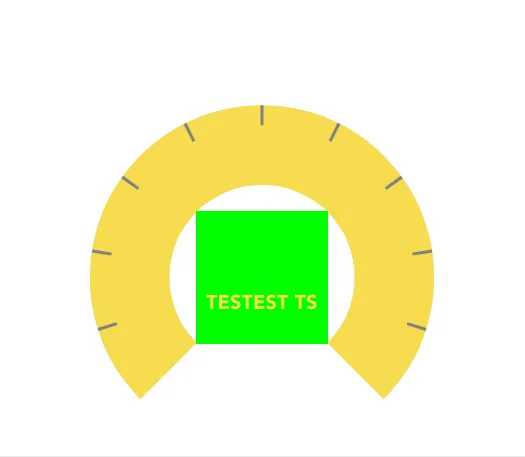
我不太明白为什么,但该标签的垂直居中对齐有问题:

我需要做些特定的事情才能将其居中对齐吗?
\n吗?顺便说一下,代码看起来很好。 - EugenelineHeight是50,但是由于adjustsFontSizeToFitWidth=true字体大小被缩小了。 - rintaro