我知道这个问题已经被问了很多次(例如 - here),但是要么解决方案不起作用,要么不适合我的情况。上面链接中提供的解决方案是:
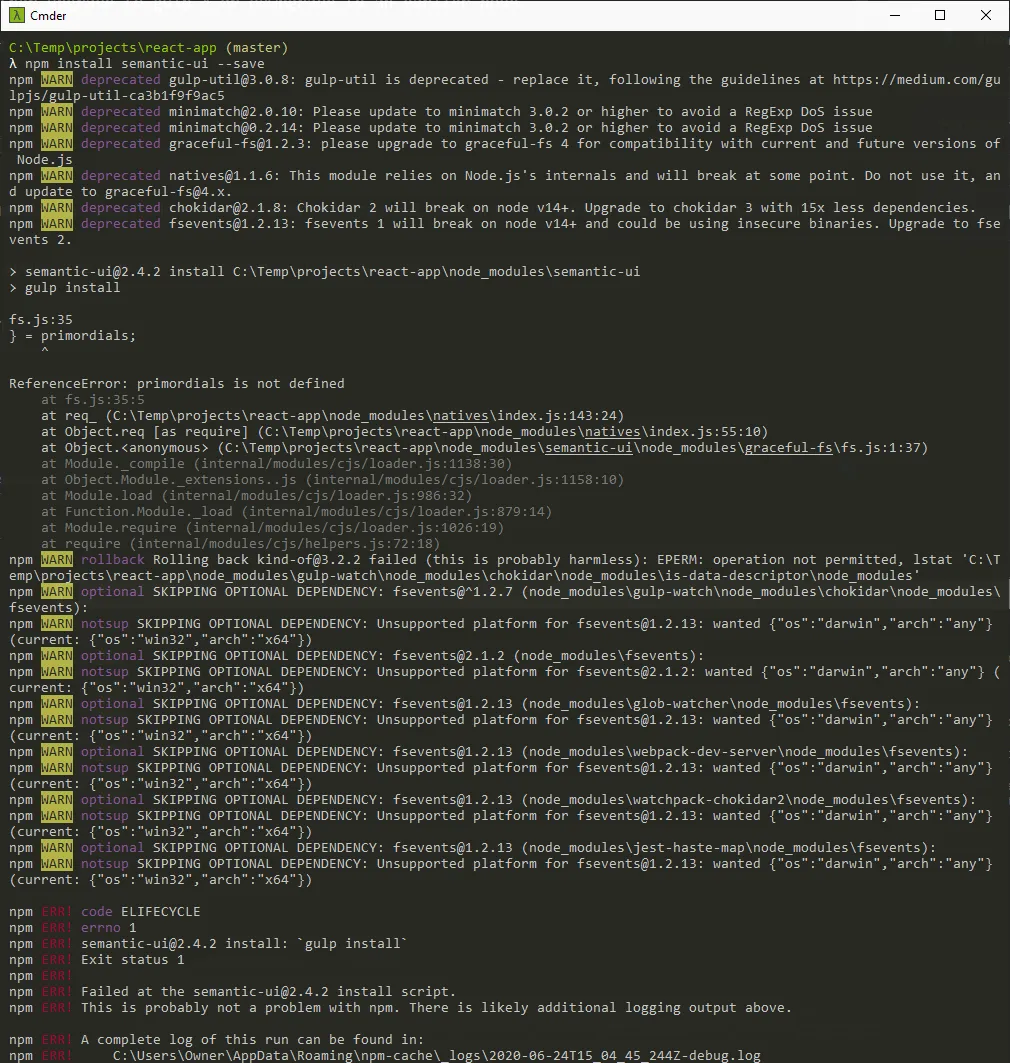
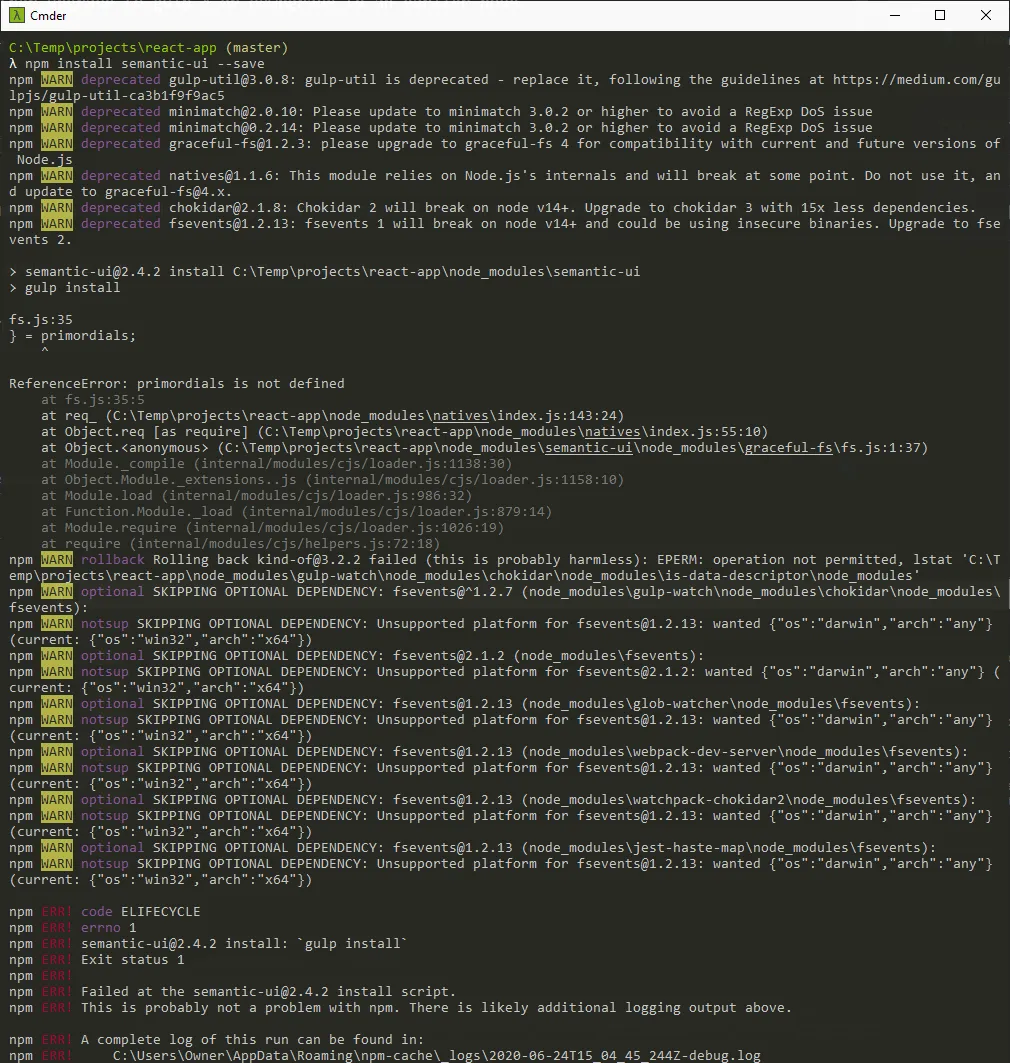
然而,我遇到了与上述问题相同的错误。以下是此命令的完整输出:
所以,这就是我的情况:解决方案:要么升级到gulp 4,要么降级到更早的node版本。
• Node:12.18.1(node -v)
• Gulp:CLI 2.3.0,本地版本4.0.2(gulp -v)
我创建了全新的react应用程序:
npx create-react-app --template typescript react-app
然后我进入应用程序文件夹(react-app),并像 Semantic UI网站上一样执行以下命令:
npm install semantic-ui --save
然而,我遇到了与上述问题相同的错误。以下是此命令的完整输出: