我是一个表格,其中有一些列具有以下代码:
<td class="t-Report-cell" align="right" headers="KORTING_PERC"> </td>
我希望能够针对具有headers="KORTING_PERC"属性并且仅包含html空格变体的TD进行定位。
我已经尝试了以下方法:
td[headers="KORTING_PERC"]:contains(" ")
td[headers="KORTING_PERC"]:contains(" ")
td[headers="KORTING_PERC"]:not(:empty)
使用以下内容并设置红色背景:
[headers="KORTING_PERC"]:not(:contains(" ")){
background: red;
}
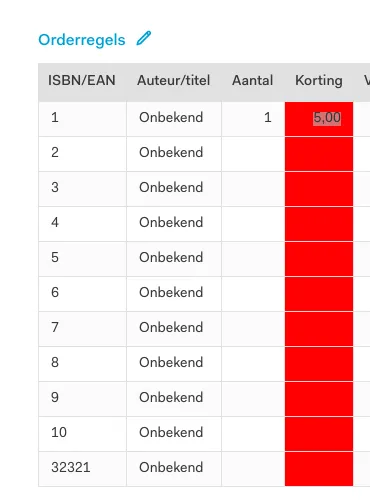
结果如下: