我试图使用 position:sticky; 实现某些功能,但是出现了一些奇怪的行为。
.parent {
display: inline-block;
height: 300px;
width: 300px;
overflow: scroll;
padding-top: 25px;
}
.parent--ok {
background-color: green;
}
.parent--nok {
background-color:red;
}
.sticky-header {
position: sticky;
top: 25px;
background-color: purple;
}<div class="parent parent--ok">
<div class="sticky-header">Sticky</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
<div class="sticky-header">Sticky 2</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
<div class="sticky-header">Sticky 3</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
<div class="sticky-header">Sticky 4</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
</div>
<div class="parent parent--nok">
<div class="sticky-header">Sticky</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
<div class="sticky-header">Sticky 2</div>
<div class="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tincidunt lectus risus, volutpat auctor mi mollis vitae. Nullam eget scelerisque odio. Cras enim ante, cursus quis feugiat id, maximus sed nibh.</div>
</div>我有一个父元素,它的
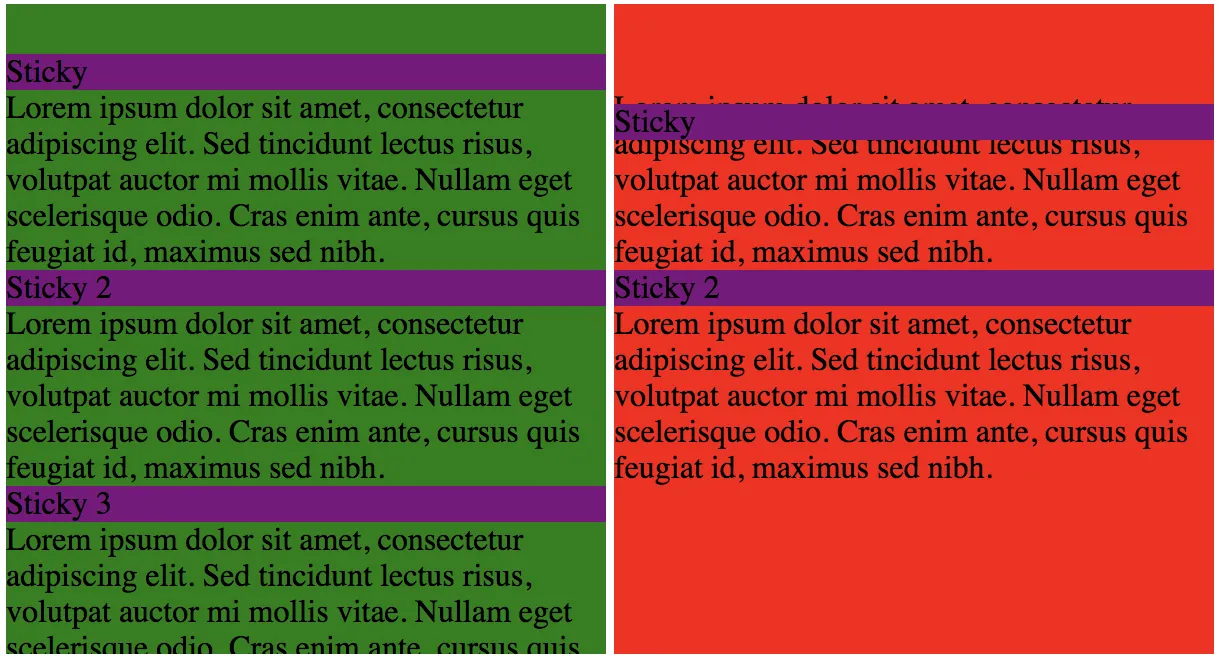
padding-top: 25px;,里面有若干个未定义数量的 div 组成的对,包括标题和内容。我想要标题固定但仍然与父元素的 25px padding 相关联。因此,我给它们添加了 top: 25px;。奇怪的是,只有当我的父元素溢出时,这才起作用。如果没有溢出,我的标题上方会多出 25px 的空间,这不是我想要的。以下是截图:
 编辑:此内容在 Chrome 中测试过。
编辑:此内容在 Chrome 中测试过。