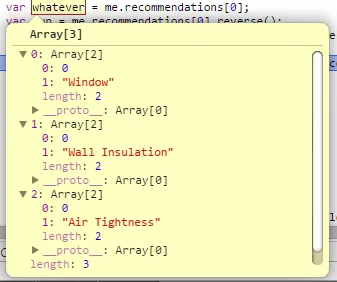
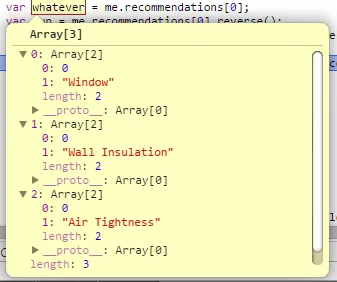
我正在尝试在TypeScript中反转一个数组。以下是原始数组的样子:
 但是当我调用数组上的
但是当我调用数组上的
 但是当我调用数组上的
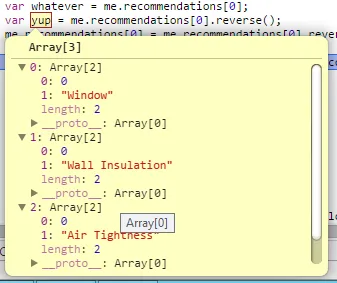
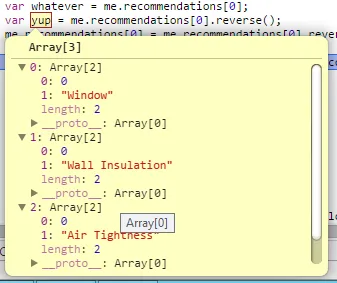
但是当我调用数组上的reverse()方法时,它并没有改变:

recommendations 是一个数组的数组,声明如下:recommendations: any;
并实例化:
me.recommendations = [[]];
有人能告诉我为什么数组没有被反转以及如何解决这个问题吗?
谢谢
console.log([1,2,3].reverse())在相同的上下文中表示什么?没关系,看下面 :) - Mardoxx