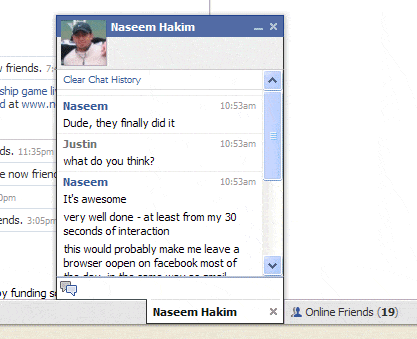
在Facebook上,您可以浏览网站而不影响浮动聊天窗口。似乎主页面位于iFrame内部,页脚和聊天窗口位于外部。

(来源: k-director.com)
主要内容是否在iFrame内部,还是页脚和聊天窗口在iFrame内部?
后者似乎不可能,因为在这种情况下,当您单击主页面中的链接时,所有内容都必须重新加载,包括页脚iFrame。
如果刷新页面,则会重新加载聊天窗口,但如果通过单击链接浏览网站,则不会重新加载聊天窗口。
谢谢。
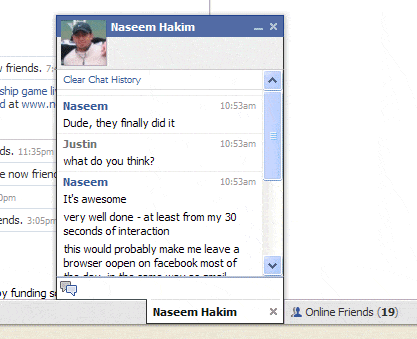
在Facebook上,您可以浏览网站而不影响浮动聊天窗口。似乎主页面位于iFrame内部,页脚和聊天窗口位于外部。

(来源: k-director.com)
主要内容是否在iFrame内部,还是页脚和聊天窗口在iFrame内部?
后者似乎不可能,因为在这种情况下,当您单击主页面中的链接时,所有内容都必须重新加载,包括页脚iFrame。
如果刷新页面,则会重新加载聊天窗口,但如果通过单击链接浏览网站,则不会重新加载聊天窗口。
谢谢。
可能只是一个绝对定位的 div,其中包含一个用于内容滚动的 div。Ajax 将提供内容。
这是一个绝对定位的 div,位于您的浏览器窗口底部。这并不难,我在一个周末内从零开始克隆了 Facebook 聊天以用于 ClockingIT。