我正在制作一个食材应用程序,用户可以插入食材。
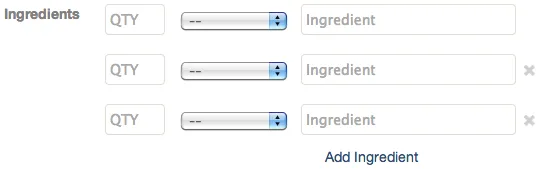
我的应用程序长这样: 如您所见,第一个食材跨度末尾没有X,因为必须至少有一个食材,但其他食材跨度都有。我还使用了Jquery Sortable Plugin,因此如果您在任何食材跨度的外部附近点击,可以更改食材的顺序。 这是有效的,但是如果您移动第一个食材跨度,则即使将其移动到最后一位,该跨度也没有X。
如您所见,第一个食材跨度末尾没有X,因为必须至少有一个食材,但其他食材跨度都有。我还使用了Jquery Sortable Plugin,因此如果您在任何食材跨度的外部附近点击,可以更改食材的顺序。 这是有效的,但是如果您移动第一个食材跨度,则即使将其移动到最后一位,该跨度也没有X。
所以我想做的是使第一个食材跨度始终没有X,即使与其他食材跨度交换顺序。我试过了这个:
但它没有起作用?还有其他建议吗?非常感谢您的帮助,这是我的代码:
HTML(可以忽略php!)
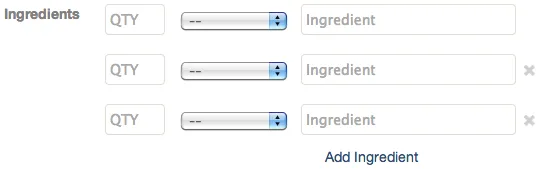
我的应用程序长这样:
 如您所见,第一个食材跨度末尾没有X,因为必须至少有一个食材,但其他食材跨度都有。我还使用了Jquery Sortable Plugin,因此如果您在任何食材跨度的外部附近点击,可以更改食材的顺序。 这是有效的,但是如果您移动第一个食材跨度,则即使将其移动到最后一位,该跨度也没有X。
如您所见,第一个食材跨度末尾没有X,因为必须至少有一个食材,但其他食材跨度都有。我还使用了Jquery Sortable Plugin,因此如果您在任何食材跨度的外部附近点击,可以更改食材的顺序。 这是有效的,但是如果您移动第一个食材跨度,则即使将其移动到最后一位,该跨度也没有X。所以我想做的是使第一个食材跨度始终没有X,即使与其他食材跨度交换顺序。我试过了这个:
$('ingredientsCOUNT > span:first').hide(deleteButton);
但它没有起作用?还有其他建议吗?非常感谢您的帮助,这是我的代码:
HTML(可以忽略php!)
<div class='formelementcontainer funky'>
<label for="ingredient">Ingredients</label>
<div id='ingredientsCOUNT' class='sortable'>
<span>
<input type="text" class='small' name="ingredient" id="ingredient" placeholder='QTY'/>
<select name='measurements'>
<option value='' name='' checked='checked'>--</option>
<?foreach ($measurements as $m):?>
<option value='<?=$m->id;?>'><?=$m->measurement;?></option>
<?endforeach;?>
</select>
<input type="text" name="ingredient" id="ingredient" placeholder='Ingredient'/>
</span>
</div>
<div class="clear"></div>
<div class='addSPAN tabover'>
<a class='float-right' id='btnAddIngredients' href='#'>Add Ingredient</a>
</div>
</div>
jQuery
(function($) {
$(document).ready(function () {
$('#btnAddIngredients').click(function () {
var num = $('#ingredientsCOUNT span').length;
var newNum = new Number(num + 1);
var deleteButton = $("<a class='float-right' style='margin:10px 2px;' href='#'><img src='<? echo base_url()."public/img/delete.png";?>' height='11' width='11' /></a>");
deleteButton.click(deleteThis);
$('#ingredientsCOUNT > span:first')
.clone()
.attr('name', 'ingredient' + newNum)
.append(deleteButton)
.appendTo('#ingredientsCOUNT')
.fadeIn();
$('ingredientsCOUNT > span:first').hide(deleteButton); //THIS IS MY SOLUTION THAT DIDN'T WORK
});
function deleteThis() {
var span = $(this).closest('span')
span.fadeOut('slow', function() { span.remove(); });
}
$( ".sortable" ).sortable(); //jQuery Sortable initialized
});
})(jQuery);