我是MVC Razor的新手。
我有这个视图:
@model SuburbanCustPortal.Models.CustomerModel
@{
ViewBag.Title = "Customer Summary";
}
<h2>Customer Summary Screen</h2>
<p>
Please select an account below or add an existing account.
</p>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true, "Account creation was unsuccessful. Please correct the errors and try again.")
<div>
<fieldset>
<legend>Existing Accounts</legend>
@Html.Action("ExistingAccounts2")
<p>
<input type="submit" value="Add an Account" />
</p>
</fieldset>
</div>
}
调用此方法的是哪个方法:
[Authorize]
public ActionResult ExistingAccounts2()
{
return PartialView("ExistingAccounts", _client.RequestCustomersForAccount(User.Identity.Name));
}
这又调用了这个部分视图:
@model IEnumerable<SuburbanCustPortal.SuburbanService.CustomerData >
<br />
<br />
<table>
@if (Model != null)
{
foreach (var usr in Model)
{
<tr>
<td>
<input id="btnShowCustomer" name="btnShowCustomer2" type="submit" value="View"/>
</td>
<td>
@usr.AccountId
</td>
<td>
@usr.Name
</td>
@* <td>
@usr.DeliveryStreet
</td>*@
</tr>
}
}
</table>
<br />
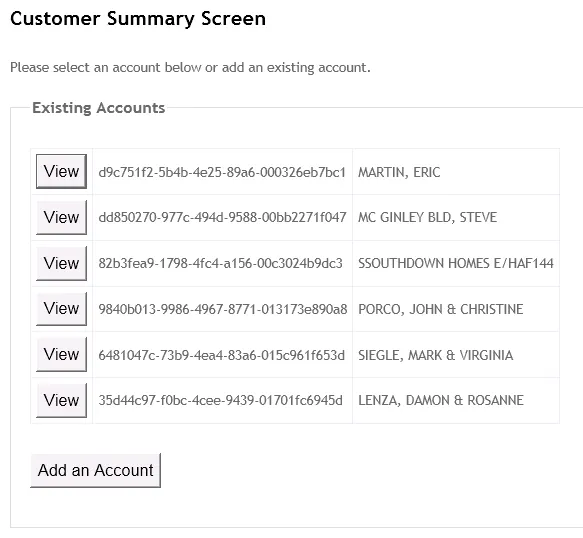
最终显示如下:

到这一步为止,它已经可以正常工作。
我想做的是能够点击客户名称旁边的按钮来打开客户账户。
如何将该客户与按钮联系起来以知道应该打开哪个客户账户,并如何使按钮单击打开这个客户账户?