在 Android 设备上,具有高密度屏幕(devicePixelRatio 为 1.5)的情况下,HTML 元素的边框宽度不正确。
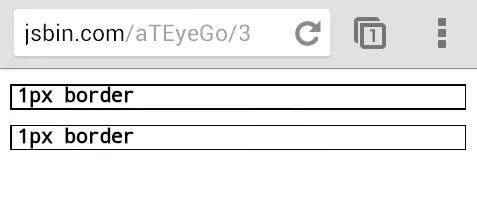
这里的两个框:jsbin 示例,在桌面上显示正确。
但在 Android 上 - 包括 Chrome 和 Stack 浏览器 - 它们看起来像这样:

现在我理解了为什么会出现这种情况,但是我无法找到任何 CSS 解决方案 - 只有 JavaScript。
JavaScript 的解决方案将是同时更改元素的宽度、高度和 top/left 属性,使其变为奇数。
在 Android 设备上,具有高密度屏幕(devicePixelRatio 为 1.5)的情况下,HTML 元素的边框宽度不正确。
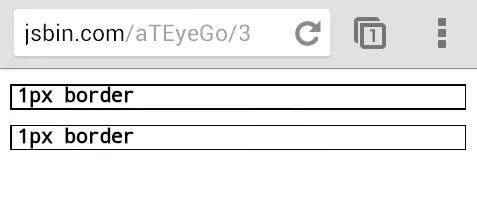
这里的两个框:jsbin 示例,在桌面上显示正确。
但在 Android 上 - 包括 Chrome 和 Stack 浏览器 - 它们看起来像这样:

现在我理解了为什么会出现这种情况,但是我无法找到任何 CSS 解决方案 - 只有 JavaScript。
JavaScript 的解决方案将是同时更改元素的宽度、高度和 top/left 属性,使其变为奇数。
很遗憾,没有标准解决方案。
您可以采取以下技巧来避免边框显示不一致:
border-color: rgba(169, 0, 52, 0.5) I tested this on Android 4.4.2 Chrome & Yabrowser browsers. Works fine!;make width/height of bordered element odd, and shift element position. Here you need to experiment and use JS, saying like:
$('div.elemWithBadBorders').each(function(){
var $el = $(this);
var width = $el.width();
if(width % 2 == 0){
$el.css('width', (width+1)+'px');
}
});
Disable borders if showed on Retina displays or other hires screens. You need to use media query in css like this:
@media (-webkit-min-device-pixel-ratio: 1.5) {
div.elemWithBadBorders {
border: none;
}
}
where 1.5 is pixel density. On Retina displays it appears as 2
看起来你想根据像素比应用媒体查询。尝试以下纯CSS解决方案:
@media only screen and (min--moz-device-pixel-ratio: 1.5),
only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 1.5dppx),
only screen and (min-resolution: 240dpi) {
/* High density screen fixes go here */
}
第一行没有打错(我知道,这很奇怪)。如上所述,上面的查询也将应用相关规则到高密度视网膜显示屏,因此如果你想要更具针对性的内容,请进行更改。
希望这可以帮助到你!
答案就在width=device-width字符串附近。将其删除,我认为一切都会好起来。
理论上:
例如,您使用具有视口480px到800px(CSS像素)和1.5的devicePixelRatio的三星Galaxy S或S2。但是device-width为480/1.5 = 320(高度800/1.5 = 533)。
然后,您对三星Galaxy S的浏览器说“以css像素为单位为我绘制1像素的线条”,然后启用width=device-width字符串-您告诉它“以设备像素为单位为我绘制1像素”。而使用width=device-width字符串时,设备像素等于1.5个CSS像素。然后,您绘制1.5像素高度的线条(例如),浏览器使用抗锯齿处理以便于从不整数坐标开始。这意味着高度为1.5像素,从垂直1.5像素到3像素的线条可以绘制为高度为2像素(或1像素)的线条。
使用 <meta name="viewport" content="initial-scale=1.0,width=device-width"> 替代 <meta name="viewport" content="width=device-width">