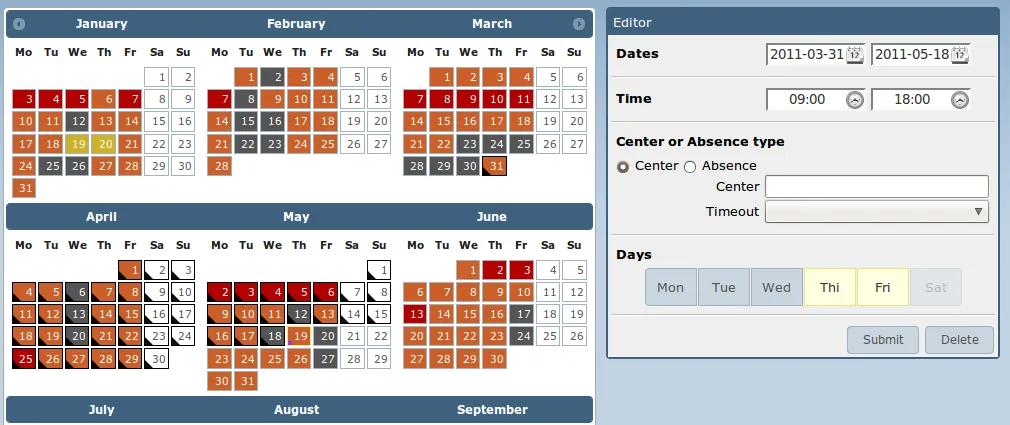
我正在使用jQuery UI的日期选择器来显示一个包含“特殊日期”(带有颜色)的年度内联日历。
 这是为了让用户通过选择一段时间和其他细节来批量添加特殊日期。
这是为了让用户通过选择一段时间和其他细节来批量添加特殊日期。
$('#calendar').datepicker({
...
, onSelect: function (selectedDate, inst) {
$('.date_pick').toggleClass('focused');
if ($('.date_pick.end').hasClass('focused')) {
$('.date_pick.end').val('');
}
# inst.preventDefault() ? <- not a function
# inst.stopPropagation() ? <- not a function
# return (false) ? <- calendar refreshes anyway
}
...
});
我还使用qtip来显示每个日期的详细信息。
我的问题是,当我点击日历时,它会完全重新加载,因此我失去了我的qtips。
我不想使用带有qtip的live(),因为我不喜欢这种行为。
我希望每次单击日历时都不要刷新它(但似乎无法实现),但我可能再也不能突出显示我的选择了。
您对我的问题有什么建议吗?
beforeShowDay回调来应用 CSS。 - Pierre de LESPINAYbeforeShowDay中进行条件判断,因为点击会重新加载整个日期选择器。 - Pierre de LESPINAY