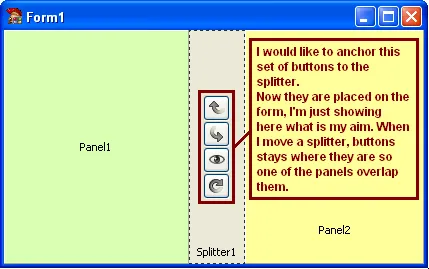
我希望在两个可调整大小的面板之间或直接放在分隔条上放置一些按钮。如何实现它们将随着分隔条移动而移动?如何锚定它们?

编辑:
也许我忘了提到最重要的事情,就是那个分隔条必须像截图上一样宽,而且按钮应该放在上面;所以这些按钮实际上现在“漂浮在分隔条上”。
非常感谢!
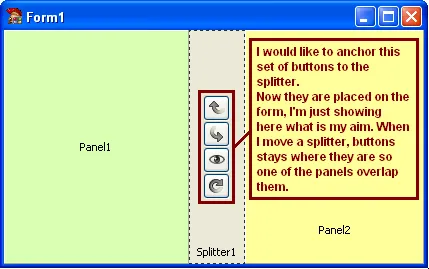
我希望在两个可调整大小的面板之间或直接放在分隔条上放置一些按钮。如何实现它们将随着分隔条移动而移动?如何锚定它们?

编辑:
也许我忘了提到最重要的事情,就是那个分隔条必须像截图上一样宽,而且按钮应该放在上面;所以这些按钮实际上现在“漂浮在分隔条上”。
非常感谢!
无法自动完成此操作。
您可以手动更改拆分器的OnMoved事件中按钮的左属性。
没有很好的解决方案(在拖动时进行可视化不太好),但它可以得到您需要的结果。您可以尝试使用 ResizeStyle=rsUpdate解决此问题;使用此选项,当您拖动拆分器时,按钮也会移动。
procedure TForm1.Splitter1Moved(Sender: TObject);
begin
SpeedButton1.Left := Splitter1.Left + 40;
SpeedButton2.Left := Splitter1.Left + 40;
SpeedButton3.Left := Splitter1.Left + 40;
SpeedButton4.Left := Splitter1.Left + 40;
end;
点击此处查看结果。
祝好
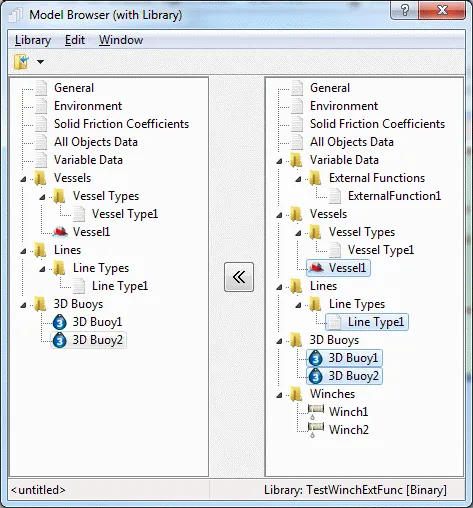
这是我应用程序的屏幕截图:

此表单在左侧窗格的树视图右侧仅有一个 TSplitter。在拆分器的右侧是一个包含按钮的 TPanel。
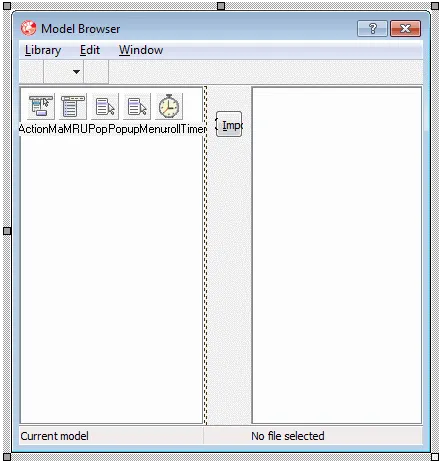
在设计时,您可以看到使用虚线绘制的拆分器:

窍门在于拆分器不包含控件-您需要使用面板来进行控件布局。
因此,使用您的命名,您需要将Splitter1替换为一个面板以包含按钮,并在Panel1和新面板之间添加一个拆分器。左侧和中间面板以及拆分器均对齐alLeft,右边的处理面板对齐alClient。
设置splitter1.autosnap:= false
您可以将面板嵌套在另一个面板中。
+--------------+#+------------+
|+---------+ p |#| panel3 |
|| panel1 | a |#| |
|| | n |#| |
|| | e |#| |
|| | l |#| |
|| | 2 |#| |
其中#是分隔符。
将按钮放在panel2的右侧。
或者更好的方法是在panel2上添加一个额外的panel4,使其
panel4.align:= alRight;
panel1 align:= alClient;
panel2.Align:= alClient;
splitter1.align:= alright or alLeft //experiment here
panel3.Align:= alRight;
这应该能解决问题。
有一个重要的提示。在分隔器之间的两个面板应该具有相同的参数AlignWithMargins。(都为true或都为false)。否则,分隔器将无法正常工作。我曾经为此问题苦战了几天。
TSplitter不是一个窗口控件,因此无法在其上放置其他控件。我建议完全放弃使用TSplitter,改为使用TPanel并编写一些逻辑使其像分隔符一样工作。这可能相当简单,但由于我现在没有Deplhi IDE/RTL/compiler,所以我无法尝试(至少现在不行)。 - Andreas Rejbrandbeveled:= true这样它不会太小而难以点击,同时在视觉上也更加突出。 - Johan