我正在跟随PluralSight的视频教程,课程名称是《使用React、Flux、Webpack和Firebase构建实时应用程序》。
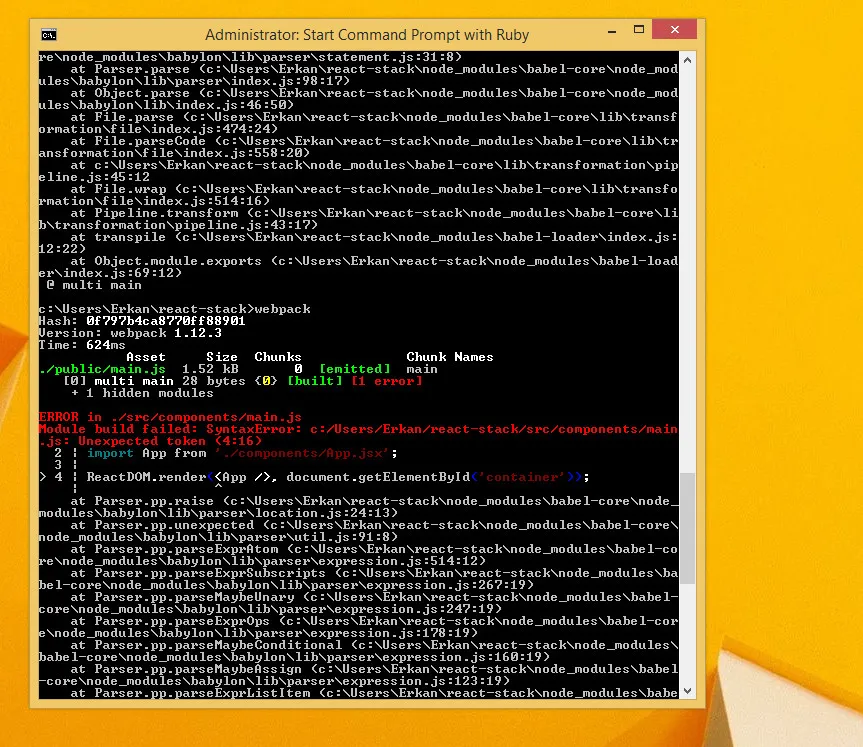
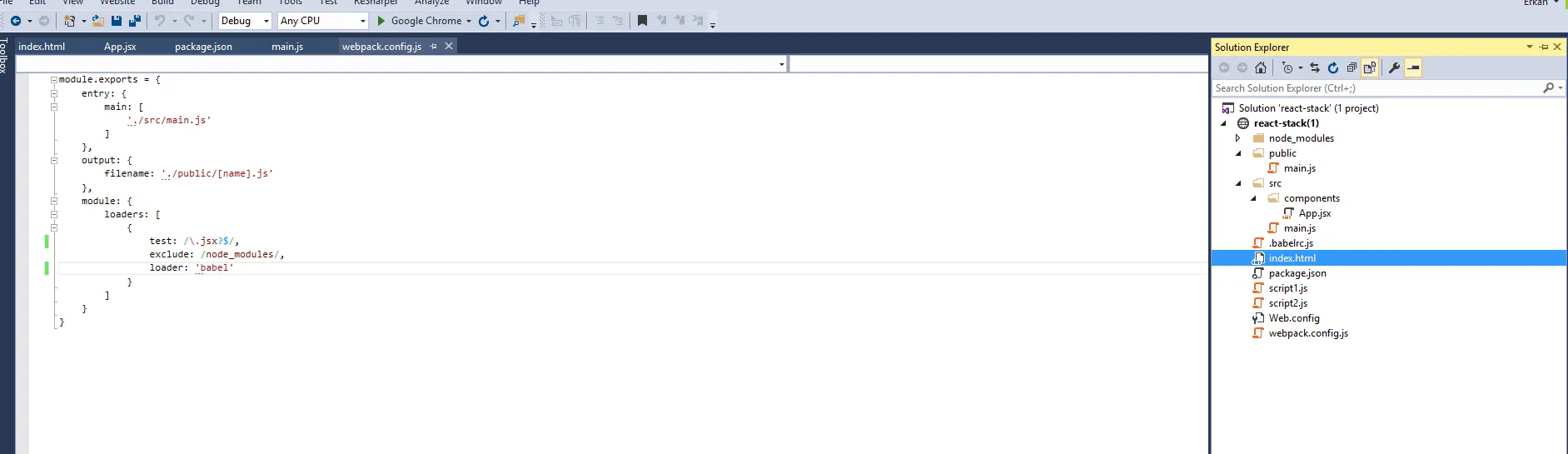
请查看以下代码和附加的屏幕截图,显示出了我遇到的问题。每当我尝试重新构建文件时,Webpack都会失败。请问有人能够提供可能导致这个问题的建议吗?我目前正在使用所有最新的库。
/*webpack.config.js*/
module.exports = {
entry: {
main: [
'./src/main.js'
]
},
output: {
filename: './public/[name].js'
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel'
}
]
}
}
/*App.jsx*/
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
messages: [
'hi there how are you ?',
'i am fine, how are you ?'
]
}
}
render() {
var messageNodes = this.state.messages.map((message)=> {
return (
<div>{message}</div>
);
});
return (
<div>{messageNodes}</div>
);
}
}
export default App;
/*main.js*/
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App.jsx';
ReactDOM.render(<App/>, getElementById('container'));
/*index.html*/
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div id="container"></div>
<script src="public/main.js"></script>
</body>
</html>
/*package.json */
{
"name": "reatapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.1.2",
"babel-loader": "^6.0.1",
"babel-preset-react": "^6.1.2",
"babelify": "^7.2.0",
"react": "^0.14.2",
"react-dom": "^0.14.2",
"webpack": "^1.12.3"
}
}


output: { filename: ./public/[name].js}的问题。尝试添加另一个路径键:path: './public'。但我也看到你的主文件是main.js,而你的代码在app.jsx中。你是否导入了App from './components/app.jsx';? - leocreatinirender()函数中return ();缺少分号,以及this.state = {}也缺少分号。 - leocreatinimain.js被隐藏了。 - leocreatini