我正在使用FAB按钮作为个人资料图片,但它已经具有一些填充。我使用以下代码创建FAB按钮:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/student"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"/>
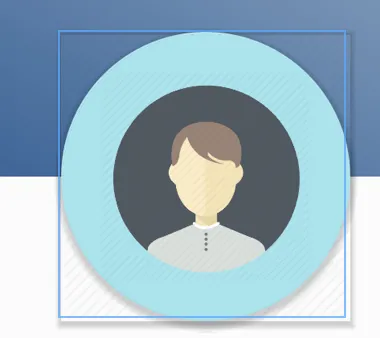
如何删除库自动提供的填充。 我还附上了输出的屏幕截图。 我想删除这种天蓝色并增加src图像的大小。

android:layout_margin="@dimen/fab_margin"的边距,而不是填充。 - Uttam Panchasara