我正在使用Visual Studio Code编辑器的Angular7工作 URL: http://localhost:4200(正常运行)
但是,我安装了Live Server扩展,当我点击Liveserver图标时,它会给出错误提示:
"Error on port 5500. Please try to change the port through settings or report on GitHub."
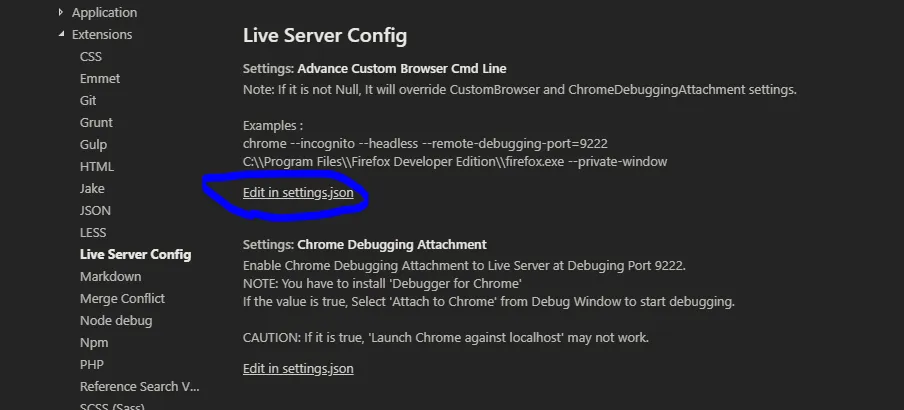
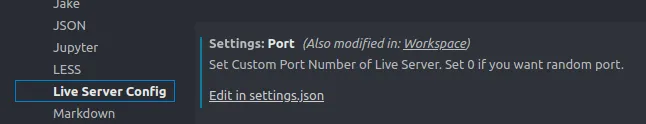
因此,我打开了文件->首选项->设置->LiveServerConfig并尝试在settings.json文件中更改端口。
{
"typescript.tsdk": "./node_modules/typescript/lib",
"tslint.enable": false,
"liveServer.settings.multiRootWorkspaceName": "QiwkCollaboratorTool",
"liveServer.settings.root": 0 // New added line
}
我是否朝着正确的方向前进,还是遗漏了什么?我不确定如何将端口号5500更改为0,因为我想要随机端口号。
提前感谢!