我正在尝试创建一个与leaflet地图同步的react.js表格。我有这些数据并且能够正确获取数据,但我无法正确创建表格。我可以看到标题因为它们是硬编码的,但我不能看到行。我还有一张图片来解释代码中console.log()点处的数据。以下是代码:
/* Table React Component */
var TABLE_CONFIG = {
sort: { column: "Zone", order: "desc" },
columns: {
col1: { name: "Zone", filterText: "", defaultSortOrder: "desc" },
col2: { name: "Population", filterText: "", defaultSortOrder: "desc" }
}
};
var Table = React.createClass({
getInitialState: function() {
var tabledata = [];
var length = _.size(testJSON.zones);
for(i = 0; i < length; i++) {
var name = _.keys(testJSON.zones)[i];
var population = testJSON.zones[name].population.value;
if(name == "default") {
population = testJSON.zones[name].population.default.value;
}
tabledata[i] = {name, population};
}
console.log(tabledata);
return {zones: tabledata};
},
render: function() {
var rows = [];
this.state.zones.forEach(function(zone) {
rows.push(<tr Population={zone.population} Zone={zone.name} />);
}.bind(this));
console.log(rows);
return (
<table>
<thead>
<tr>
<th>Zone</th>
<th>Population</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
});
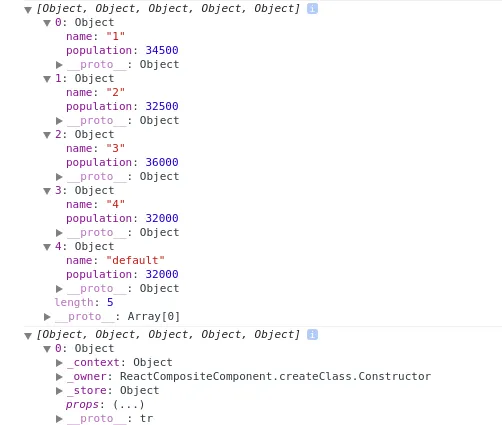
在这里,您可以完整地看到console.log(tabledata)行以及console.log(rows)中的第一个对象。

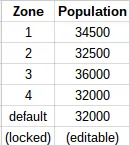
我想要看到像下面图片所示的内容。请注意,我希望“区域”列不可编辑,而“人口”可编辑: