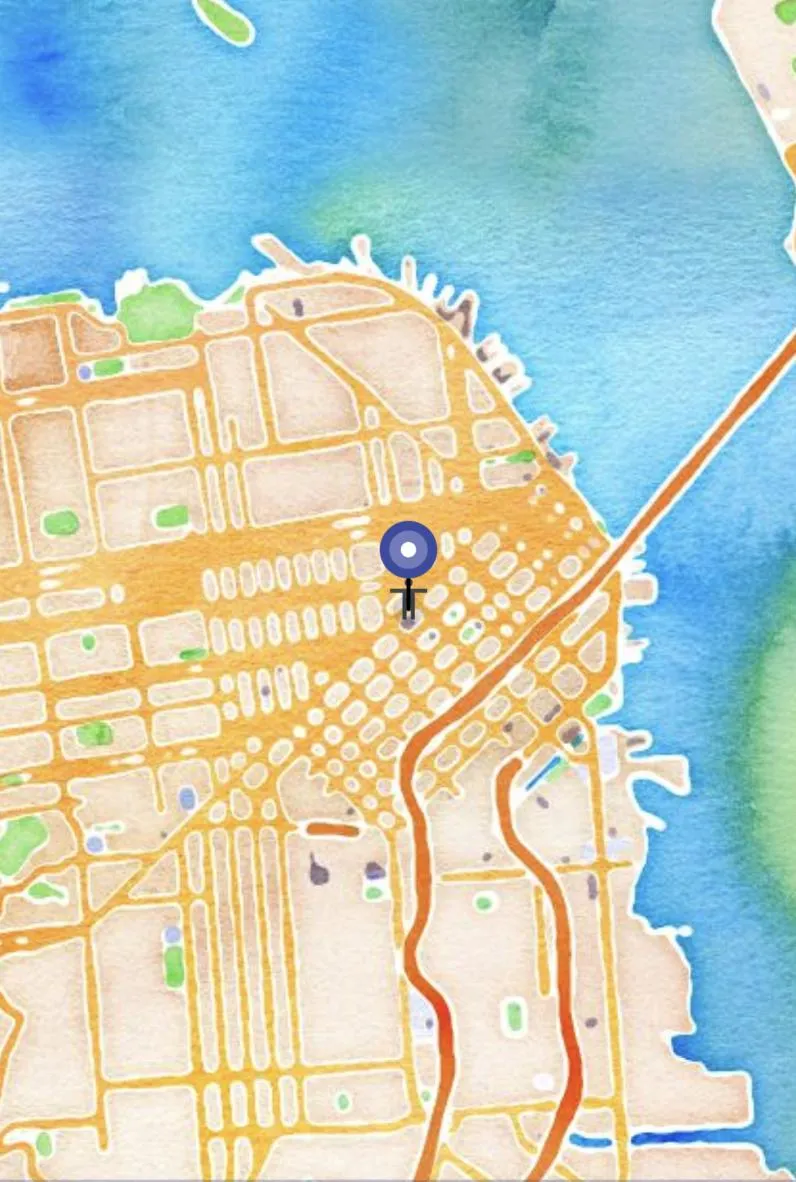
我正在开发一个Flutter应用程序,用于显示OpenStreetMap(OSM)地图。我正在尝试将地图样式设置为与以下图像相似:
然而,我一直没有找到一种在移动应用中直接实现这种风格的方法。我所遇到的所有方法都依赖于第三方 API 或在服务器上呈现地图的样式瓷砖。
有人成功地在 Flutter 应用程序中为 OSM 地图设置了类似的外观吗?如果是,你使用了什么方法?
dependencies:
flutter_map: ^3.1.0
代码:
FlutterMap(
options: MapOptions(
center: LatLng(51.5, -0.09),
zoom: 5,
),
nonRotatedChildren: [
AttributionWidget.defaultWidget(
source: 'OpenStreetMap contributors',
onSourceTapped: () {},
),
],
children: [
TileLayer(
urlTemplate:
'https://tile.openstreetmap.org/{z}/{x}/{y}.png',
userAgentPackageName: 'dev.fleaflet.flutter_map.example',
),
MarkerLayer(markers: markers),
],
)