3个回答
8
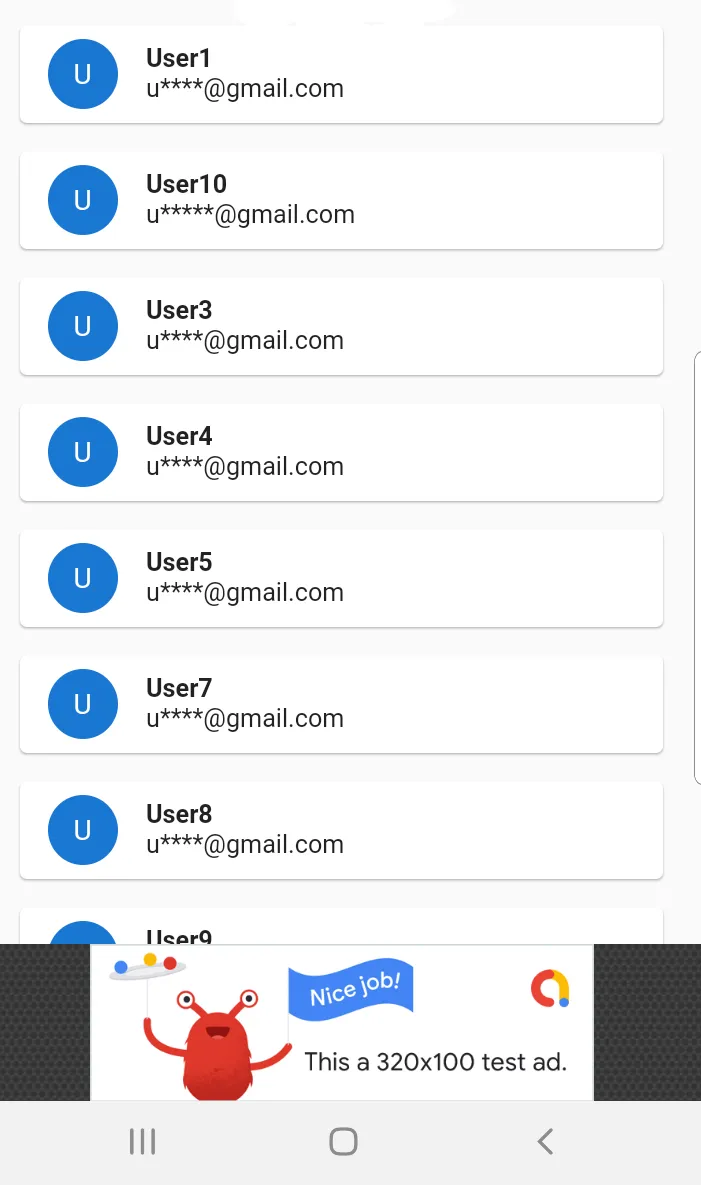
我为你找到了一个解决方案,使你的Flutter应用程序中的横幅底部留出一点填充。使用以下代码来修复它。
var paddingBottom = 48.0;
new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Name',
home: new MyHomePage(
title: "NMame",
),
builder: (context, widget) {
final mediaQuery = MediaQuery.of(context);
return new Padding(
child: widget,
padding: new EdgeInsets.only(bottom: paddingBottom),
);
},
routes: <String, WidgetBuilder>{
'/HomeScreen': (BuildContext context) =>
new MyHomePage(title: 'UPSC Question Papers')
})
处理应用程序无法加载广告的情况
if(event == MobileAdEvent.failedToLoad){
setState(() {
paddingBottom = 0.0;
});
}
谢谢你
- Sonu Kumar
4
6
如果您正在使用Scaffold Widget,请尝试使用persistentFooterButtons参数。教程在这里:http://cogitas.net/show-firebase-admob-banner-ad-in-flutter/
- oliverbytes
1
感谢@nemoryoliver。这种方法的问题在于我需要进入每个类并将逻辑放入Scaffold中。 - Sam
1
在横幅广告的 show() 函数中设置以下参数:
bannerAd = Utils().myBanner
..load()
..show(
anchorType: AnchorType.bottom,
anchorOffset: 55.0);
还需要在容器上设置margin: const EdgeInsets.only(bottom: 55)
- Mohammad Ashraful Kabir
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

var paddingBottom = 48.0;,但实际上我们不知道各种移动屏幕设备需要多少填充。有什么想法吗? - questionasker