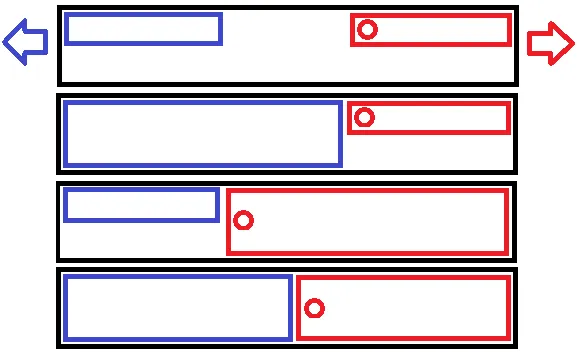
将两个宽度为wrap_content的多行TextView分别放置在父视图的两侧
10
- Nikolay
2
使用权重的线性布局来实现这个。 - Shailendra Madda
很遗憾,我不能使用权重,因为右侧的TextView将始终占据50%的空间,尽管其文本长度不同。 - Nikolay
5个回答
6
您可以使用LinearLayout或ConstraintLayout, 主要是要使用android:maxWidth 在一个视图上进行定义,而另一个视图会根据此进行调整。
ConstraintLayout 示例:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/start"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toStartOf="@+id/end"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="Loooooooooong Texxxxxxxt!!!!!!!!!!!!" />
<TextView
android:id="@+id/end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="250dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:text="May be this is short"/>
</androidx.constraintlayout.widget.ConstraintLayout>
LinearLayout示例:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Loooooooooong Texxxxxxxt!!!!!!!!!!!!!!!!!!!!!!" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="250dp"
android:text="May be this is short with maxwidth"/>
</LinearLayout>
- Muthukrishnan Rajendran
1
1这是一个可靠的解决方案,我很喜欢它。如果没有更灵活的选项,我会将其标记为正确答案。 - Nikolay
4
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:gravity="left" />
<TextView
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/left"
android:gravity="right" />
</RelativeLayout>
请注意,如果文本非常长,则“left” TextView 可能会占用整个可用空间,因此您可以添加一些 maxWidth 参数 - 如果 TextView 自身不支持 maxWidth,则可以将其包装在 LinearLayout 中(LinearLayout 支持 maxWidth)。另一种方法是使用 TableLayout 和 TableRow 视图或 ConstraintLayout。
- snachmsm
2
感谢你的回答。我很感激你的努力。 - Nikolay
请考虑给答案点赞/采纳,如果有帮助的话 :) 祝你好运! - snachmsm
2
Check this out
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/constraintLayout"
tools:context=".MainActivity"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/startTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="On"
android:gravity="center"
android:textSize="32sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/endTextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/endTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="8dp"
android:text="If one of the TextViews is too long"
android:textSize="20sp"
app:drawableStartCompat="@android:drawable/ic_btn_speak_now"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/startTextView"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
private TextView startTV, endTV;
private ConstraintLayout constraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
constraintLayout = findViewById(R.id.constraintLayout);
startTV = findViewById(R.id.startTextView);
endTV = findViewById(R.id.endTextView);
constraintLayout.postDelayed(new Runnable() {
@Override
public void run() {
int systemWidth = Resources.getSystem().getDisplayMetrics().widthPixels;
int startTVWidth = startTV.getMeasuredWidth();
int endTVWidth = endTV.getMeasuredWidth();
if ((startTVWidth + endTVWidth) >= systemWidth) {
if (startTVWidth > endTVWidth) {
startTV.setMaxWidth(systemWidth - endTVWidth - 24);
startTV.setPadding(12, 12, 12, 12);
endTV.setPadding(12, 12, 12, 12);
} else if (endTVWidth > startTVWidth) {
endTV.setMaxWidth(systemWidth - startTVWidth - 24);
startTV.setPadding(12, 12, 12, 12);
endTV.setPadding(12, 12, 12, 12);
}
}
}
}, 1);
}
有点长,但是这个方法可行。
- Vishnu
2
感谢你的回答!我非常感激你的努力。但是我认为这个解决方案对于这样一个任务来说太复杂了。 - Nikolay
@Nikolay 这是我能找到的唯一解决方案,可以在两个
TextView 上使用 wrap_content 而不会裁剪,并且对于大的 TextView 可以靠在另一个 TextView 上。我找不到更简单的解决方案...谢谢。祝编码愉快 :) - Vishnu1
请尝试这个 -
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/text2"
android:text="TextView1" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_alignParentRight="true"
android:drawableLeft="@drawable/basket"
android:text="TextView2" />
</RelativeLayout>
- Priyanka
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 11 如何设置TextView的宽度为wrap_content,但限制在父容器宽度的1/3以内。
- 3 将视图宽度设置为wrap_content,但不能超过0.5权重
- 11 如何在布局的左右两侧放置TextView?
- 3 将一个视图放置在多行文本视图的末尾
- 9 在Android中如何获取设置为Wrap_Content的Textview的宽度?
- 43 将TextView的宽度设置为wrap_content,直到相邻的视图到达父视图的末端
- 116 通过代码将TextView的宽度设置为wrap_content
- 21 多行文本视图宽度为“wrap_content”
- 14 多行TextView的wrap_content宽度
- 3 带有两个子项的水平Recycler视图,子项宽度为父宽度的50%。