我正在使用React构建一个渐进式Web应用程序,并使用Webpack开发服务器。
我的 Web 应用程序配置:
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: [
'webpack-dev-server/client?http://127.0.0.1:8080',
'webpack/hot/only-dev-server',
'./src/index.jsx'
],
output: {
path: path.join(__dirname,'public'),
filename: 'bundle.js',
publicPath: 'http://localhost:8080'
},
devServer: {
contentBase: "./public",
hot: true
},
resolve: {
modulesDirectories: ['node_modules','src'],
extensions: ['','.js']
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loaders: ['react-hot','babel?presets[]=react,presets[]=react,presets[]=es2015']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
]
};
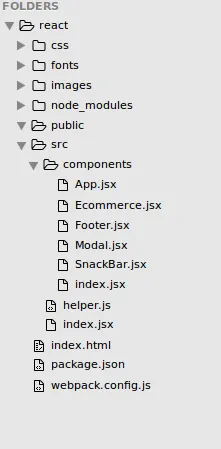
这是我的目录结构:
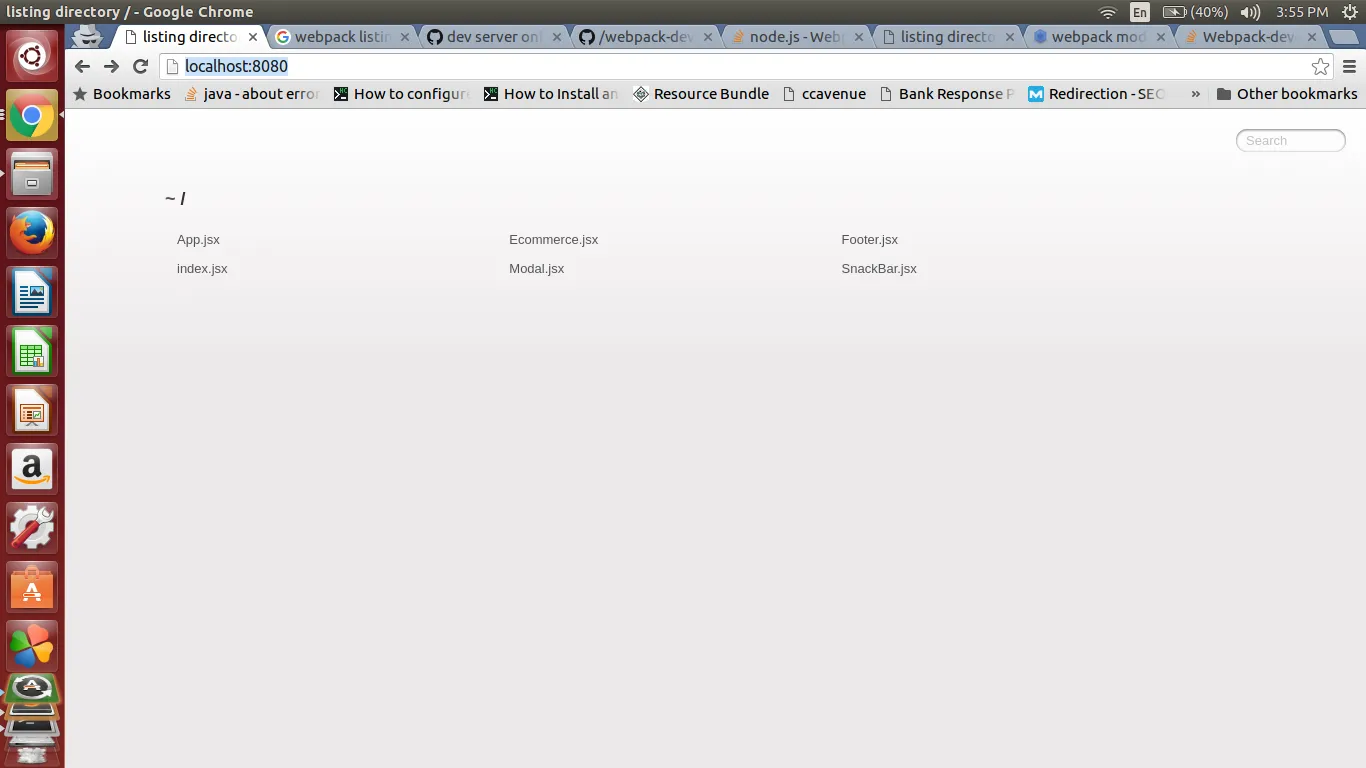
请帮我解决这个问题,因为我无法看到我的index.html文件。我的配置文件是否有问题?