我正在使用Adam Shaw的FullCalendar控件以及jQuery。我想在事件和日期上添加上下文菜单。我通过使用Martin Wendt的上下文菜单控件来实现这一点。我的注册菜单代码如下:
$('#calendar').fullCalendar({
// Other arguments
eventRender: function (event, element) {
var originalClass = element[0].className;
element[0].className = originalClass + ' hasmenu';
},
dayRender: function (day, cell) {
var originalClass = cell[0].className;
cell[0].className = originalClass + ' hasmenu';
});
});
我基本上是在日历中的每个事件和日期上添加了一个名为hasmenu的类。
$(document).contextmenu({
delegate: ".hasmenu",
preventContextMenuForPopup: true,
preventSelect: true,
menu: [
{title: "Cut", cmd: "cut", uiIcon: "ui-icon-scissors"},
{title: "Copy", cmd: "copy", uiIcon: "ui-icon-copy"},
{title: "Paste", cmd: "paste", uiIcon: "ui-icon-clipboard", disabled: true },
],
select: function(event, ui) {
// Logic for handing the selected option
},
beforeOpen: function(event, ui) {
// Things to happen right before the menu pops up
}
});
这个问题在于菜单出现在日历控件的后面。我认为这是因为日历事件有一些其他的类别,添加一个"hasmenu"的类别会影响它们。当我在VS中设置断点时,它显示该事件具有以下类别:
"fc-event fc-event-hori fc-event-draggable fc-event-start fc-event-end hasmenu"
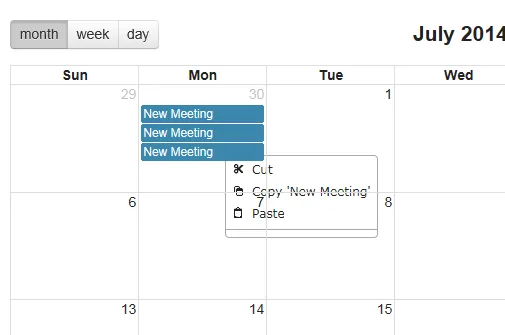
这是它在页面上的样子:

在弹出窗口打开的时候,我尝试将事件类暂时设置为hasmenu,但显然这会完全改变视图。 有没有一种方法可以强制使菜单位于所有其他元素的顶部? 是否有"置于顶层"的方法? 感谢任何帮助。
z-index吗? - feitla