我有以下的HTML。
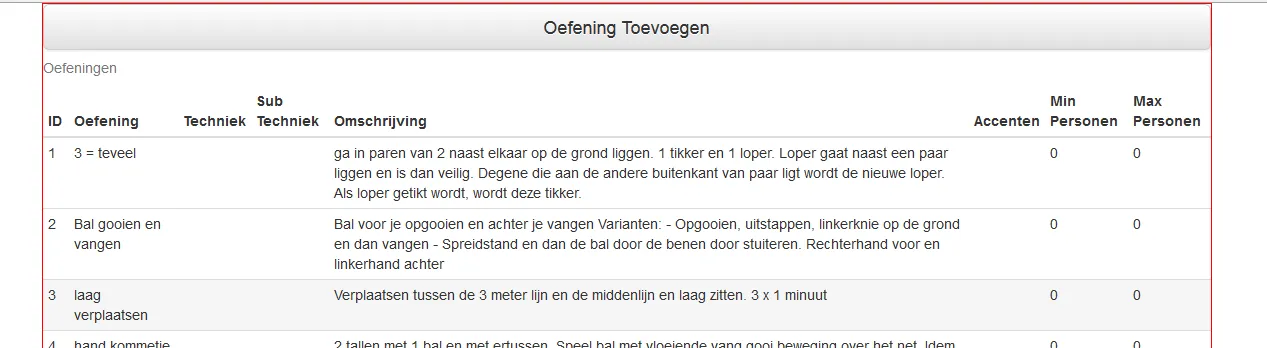
我遇到的问题是
我尝试过 this,但所有列的宽度都相等,我不想要那样。
尝试了 this、this 和 this,但对我来说都没有用。
我创建了一个 fiddle,这样你就可以看到我的意思了。我想要的是将所有内容都适配到带有红色边框的
编辑:
问题似乎只在 Chrome 中出现。
<div class="page-content container">
<div class="row">
<a class="btn btn-default btn-lg btn-block" href="#">Add Exercise</a>
</div>
<div class="row">
<table class="table table-condensed table-hover">
<caption>Exercises</caption>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Technique</th>
<th>Sub Technique</th>
<th>Description</th>
<th>Accents</th>
<th>Min Persons</th>
<th>Max Persons</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
<td>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.</td>
<td>sit</td>
<td>0</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</div>
我遇到的问题是
table 溢出了父元素 .row。我尝试了几种方法,搜索了谷歌并找到了一些答案,但对我来说都没有解决方案。我尝试过 this,但所有列的宽度都相等,我不想要那样。
尝试了 this、this 和 this,但对我来说都没有用。
我创建了一个 fiddle,这样你就可以看到我的意思了。我想要的是将所有内容都适配到带有红色边框的
.container 中。编辑:
问题似乎只在 Chrome 中出现。

.fluid-container,但可能会太宽。 - xji