我用Bootstrap制作了一个带有固定顶部导航条的网站。它有固定的导航条,因此在样式表中,正文部分有70像素的上边距。
当我打印页面时,它会在纸张顶部添加额外的空白。我该如何去除由此引起的额外空间?
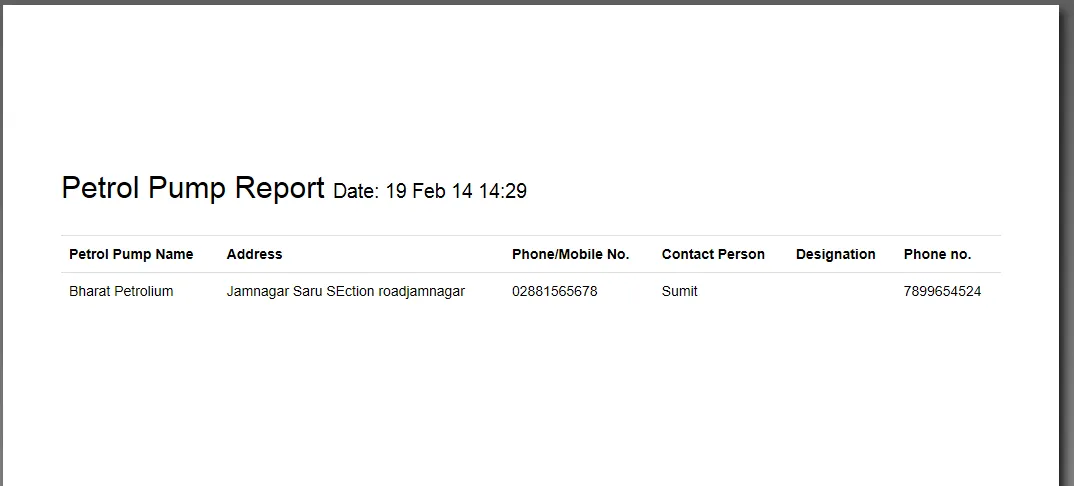
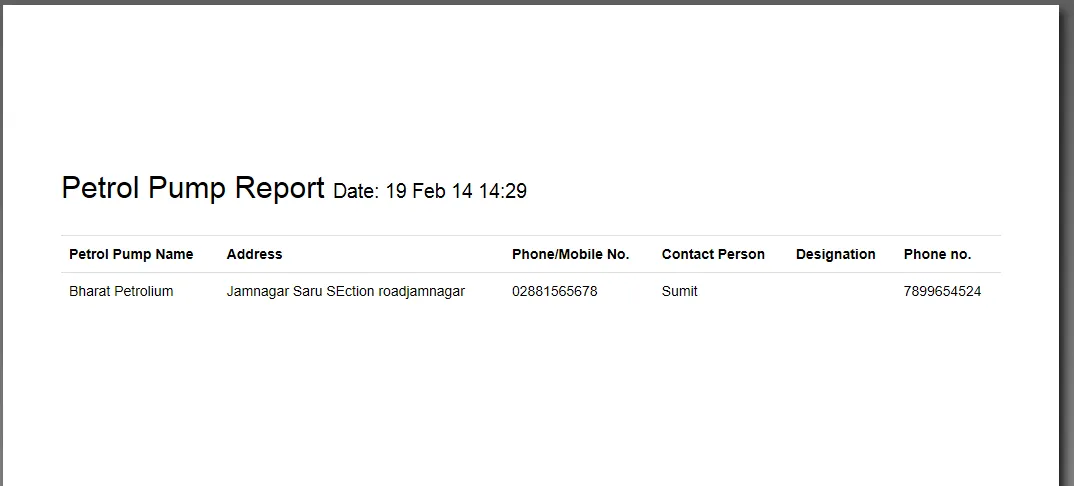
以下是包含上边距的打印预览: 以下是不包含上边距的打印预览,这就是我想要的,但是距离顶部的空间要更小。
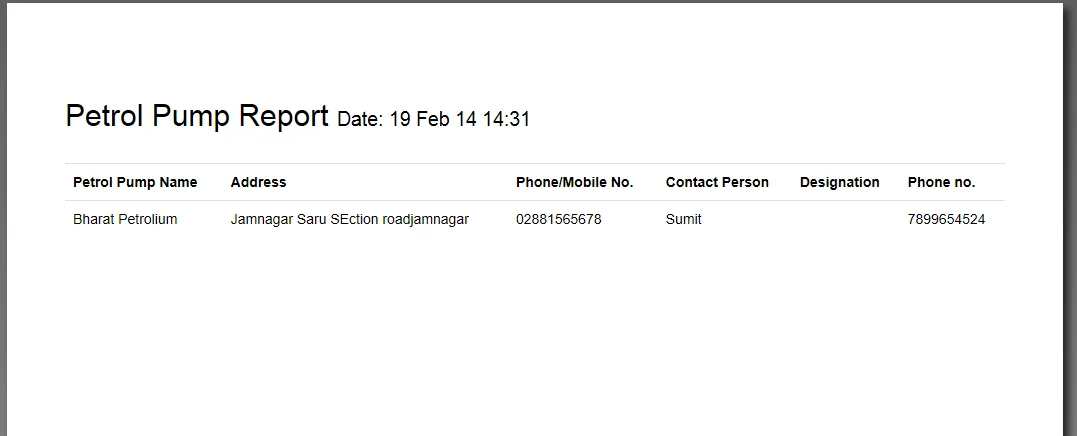
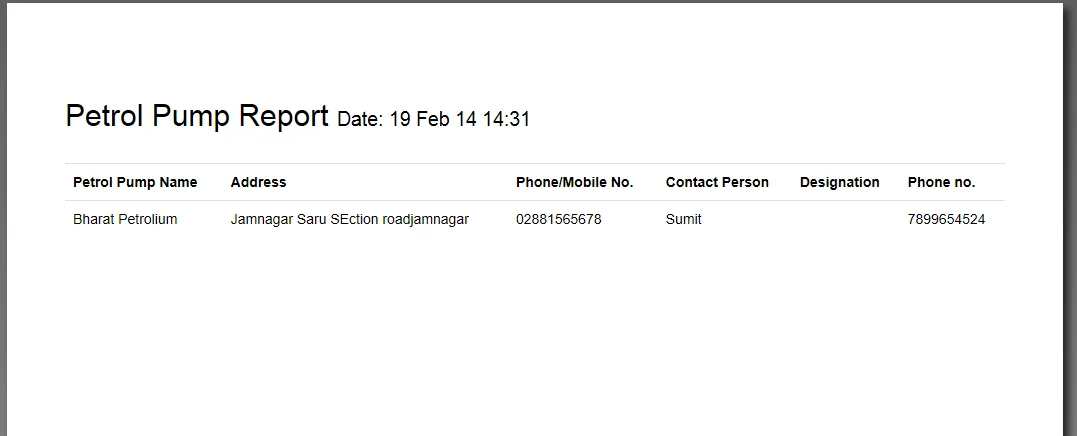
以下是不包含上边距的打印预览,这就是我想要的,但是距离顶部的空间要更小。
 如果我去掉上边距,打印效果就如我所愿,但在浏览器中,内容会被导航栏遮挡,看不到前2-3行。
如果我去掉上边距,打印效果就如我所愿,但在浏览器中,内容会被导航栏遮挡,看不到前2-3行。
请给我一些解决方案,以保留固定的导航栏,同时使上边距在打印时不被包括。
当我打印页面时,它会在纸张顶部添加额外的空白。我该如何去除由此引起的额外空间?
以下是包含上边距的打印预览:
 以下是不包含上边距的打印预览,这就是我想要的,但是距离顶部的空间要更小。
以下是不包含上边距的打印预览,这就是我想要的,但是距离顶部的空间要更小。
 如果我去掉上边距,打印效果就如我所愿,但在浏览器中,内容会被导航栏遮挡,看不到前2-3行。
如果我去掉上边距,打印效果就如我所愿,但在浏览器中,内容会被导航栏遮挡,看不到前2-3行。请给我一些解决方案,以保留固定的导航栏,同时使上边距在打印时不被包括。