我试图使用jQuery将<style type="text/css"></style>添加到头部。 我尝试了这样
$("<style type='text/css'></style>").appendTo("head");
以前,我有这样的类型:
<style type="text/css">
img{
-moz-animation:.6s rotateRight infinite linear;
-webkit-animation:.6s rotateRight infinite linear;
}
@-moz-keyframes rotateRight{
0%{ -moz-transform:rotate(0deg); -moz-transform-origin:50% 50%; }
100%{ -moz-transform:rotate(360deg); }
}
@-webkit-keyframes rotateRight{
0%{ -webkit-transform:rotate(0deg); -webkit-transform-origin:50% 50%; }
100%{ -webkit-transform:rotate(360deg); }
}
</style>
那种样式在用jquery实现时是可行的,就像这样:
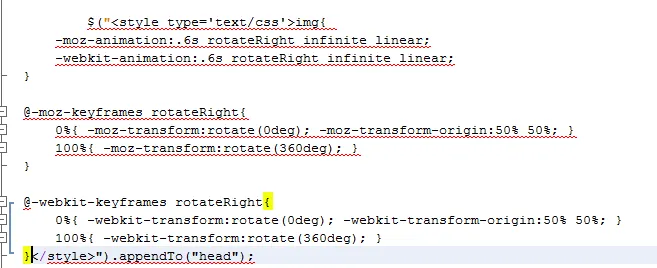
$("<style type='text/css'>img{
-moz-animation:.6s rotateRight infinite linear;
-webkit-animation:.6s rotateRight infinite linear;
}
@-moz-keyframes rotateRight{
0%{ -moz-transform:rotate(0deg); -moz-transform-origin:50% 50%; }
100%{ -moz-transform:rotate(360deg); }
}
@-webkit-keyframes rotateRight{
0%{ -webkit-transform:rotate(0deg); -webkit-transform-origin:50% 50%; }
100%{ -webkit-transform:rotate(360deg); }
}</style>").appendTo("head");
但是我在编辑器中遇到了错误。这是图片: 我想我搞砸了什么 :( 这是链接:http://jsfiddle.net/jSvUE/
我想我搞砸了什么 :( 这是链接:http://jsfiddle.net/jSvUE/
如果有任何建议,都非常感谢。 谢谢, 维基
\\(正斜杠?)然后再试一次吗? - putvande