我在Chrome的JavaScript控制台中遇到了一个错误
TypeError: Cannot call method 'xxx' of undefined
在Firefox中,Firebug可以生成报告:
TypeError: t is undefined
T和xxx只是一个例子。
我正在工作的网站中充斥着插件、jQuery和其他随意而可能存在问题的代码。它很复杂,也许没有必要列出所有的javascript代码。
所以我的问题是:在这种情况下,我如何将错误追溯到有问题的代码段?并且,这是否可能?考虑到众多的变量,对我来说T和xxx毫无意义。
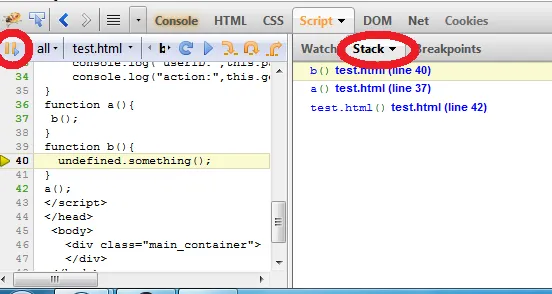
Chrome似乎更有见识,具有诸如获取stack、set stack、message和__proto__等错误属性,但展开这些属性似乎只会使我进入一个无限循环的prototype > constructor > prototype > constructor ...的旅程,令人疲惫不堪。
这些错误消息能否引导我找到一些有用的信息,例如错误发生的确切位置-哪个文件、哪个变量、函数名称等等?
我意识到这可能是一个相当基本的问题,但我卡住了。任何提示或指针都将不胜感激!我保证在此之后会读更多的Javascript书籍。也许去上个课程。或者我可能放弃...