我正在使用Open Flash Charts v2。我一直在尝试制作条件线图。但是我找不到任何直接的方法、示例或任何用于生成条件图表的类。
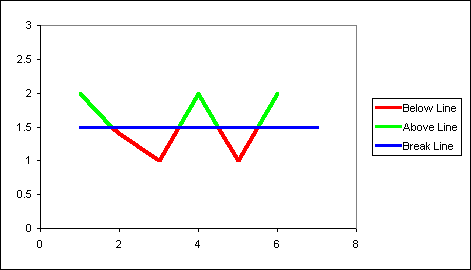
条件图表示例

所以我想使用一些技术来模拟条件图表,我为超出限制范围的值制作了单独的线条对象,然后将该线条用于覆盖绘制的线条。
这种技术有点可行,但也存在问题:
- 如何准确地将条件彩色线条颜色或位置放置在限制线条上方。
- 删除限制线条的工具提示和点。
- 同时显示条件线(红色)和绘制线(绿色)的工具提示,我只需要绿线的工具提示。
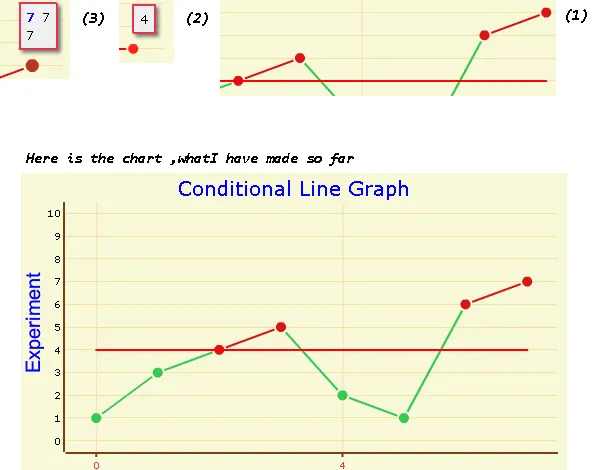
条件线图问题说明

源代码: // C#
var chart = new OpenFlashChart.OpenFlashChart();
var data1 = new List<double?> { 1, 3, 4, 5, 2, 1, 6, 7 };//>4=
var overlap = new List<double?> { null, null, 4, 5, null, null, null, null };
var overlap2 = new List<double?> { null, null, null, null, null, null, 6, 7 };
var limitData = new List<double?> { 4, 4, 4, 4, 4, 4, 4, 4 };
var line1 = new Line();
line1.Values = data1;
//line1.HaloSize = 0;
line1.Width = 2;
line1.DotSize = 5;
line1.DotStyleType.Tip = "#x_label#<br>#val#";
line1.Colour = "#37c855";
line1.Tooltip = "#val#";
var overLine = new Line();
overLine.Values = overlap;
//overLine.HaloSize = 0;
overLine.Width = 2;
overLine.DotSize = 5;
overLine.DotStyleType.Tip = "#x_label#<br>#val#";
overLine.Colour = "#d81417";
overLine.Tooltip = "#val#";
var overLine2 = new Line();
overLine2.Values = overlap2;
//overLine2.HaloSize = 0;
overLine2.Width = 2;
overLine2.DotSize = 5;
//overLine2.DotStyleType.Tip = "#x_label#<br>#val#";
//overLine2.DotStyleType.Type = DotType.DOT;
overLine2.Colour = "#d81417";
overLine2.Tooltip = "#val#";
var limit = new Line();
limit.Values = limitData;
limit.Width = 2;
limit.Colour = "#ff0000";
limit.HaloSize = -1;
limit.DotSize = -1;
// limit.DotStyleType.Tip = "";
limit.DotStyleType.Type = null;
//limit.Tooltip = "";
chart.AddElement(line1);
chart.AddElement(overLine);
chart.AddElement(overLine2);
chart.AddElement(limit);
chart.Y_Legend = new Legend("Experiment");
chart.Title = new Title("Conditional Line Graph");
chart.Y_Axis.SetRange(0, 10);
chart.X_Axis.Labels.Color = "#e43456";
chart.X_Axis.Steps = 4;
chart.Tooltip = new ToolTip("#val#");
chart.Tooltip.Shadow = true;
chart.Tooltip.Colour = "#e43456";
chart.Tooltip.MouseStyle = ToolTipStyle.CLOSEST;
Response.Clear();
Response.CacheControl = "no-cache";
Response.Write(chart.ToPrettyString());
Response.End();
注意:
我已经下载了OFC(Open Flash Charts)源代码,如果我修改了OFC Line.as源代码,那么我如何生成更改后的图表的json?因为我目前正在使用.Net库生成OFC图表的json,请您也告识我这一点。
更新:
在David Mears的建议下,我已经修改了源代码,我正在使用FlashDevelop进行ActionScript开发。
P.S:如果有其他库可以完成此工作,我也愿意尝试。
solid_line()函数还是将其嵌入到solid_line()函数中? - Owais Qureshialt-colour属性。看起来添加了Boundary属性是可以的,你是否对AltColour做了任何不同的处理?即便如此,备选颜色也会默认为黑色,所以旧的swf文件可能仍然被缓存了吗? - David Mear