我正在使用基于Phantom JS的https://www.npmjs.com/package/html-pdf库,它内部使用webkit。我将虚拟HTML和JS代码(请将这些文件放在一个文件夹中),并附上输出截图。
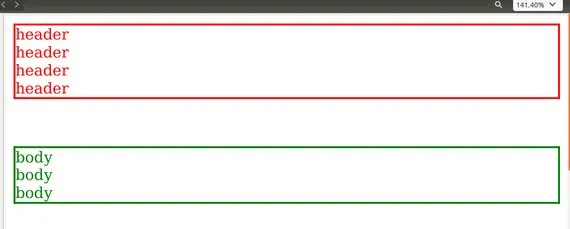
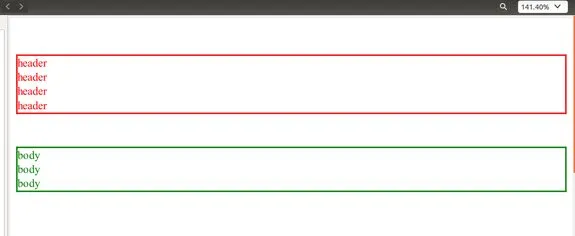
我遇到的问题是,在Windows上生成的PDF文件顶部有一些额外的空间(红色上方的空白) ,我无法摆脱。
这里有一个过时的论坛讨论类似的问题:https://groups.google.com/forum/#!topic/phantomjs/YQIyxLWhmr0。
input.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="pageHeader" style="border-style: solid;border-width: 2px;color:red;">
header <br/> header <br/> header <br/> header
</div>
<div id="pageContent" style="border-style: solid;border-width: 2px;color:green;">
<div>
body <br/> body <br/> body
</div>
</div>
JS(您需要path、fs、handlebars和html-pdf的npm软件包)
var path = require('path');
var fs = require('fs');
var handlebars = require('handlebars');
var pdf = require('html-pdf');
saveHtml();
function saveHtml() {
fs.readFile('input.html', 'utf-8', {
flag: 'w'
}, function(error, source) {
handlebars.registerHelper('custom_title', function(title) {
return title;
})
var template = handlebars.compile(source);
var data = {};
var html = template(data);
var options = {
'format': 'A4',
'base': "file://",
/* You can give more options like height, width, border */
};
pdf.create(html, options).toFile('./output.pdf', function(err, res) {
if (err) {
console.log('err pdf');
return;
} else {
console.log('no err pdf');
return;
}
});
});
}
Windows中顶部额外的空间(红色框上方的空白)是问题所在。
未奏效的方法 1. 在JS文件的选项中添加 "border": { "top": "0px" // 或者mm、cm、in }
https://www.npmjs.com/package/html-pdf#options
在JS文件的选项中给定固定的 "height": "10.5in" & "width": "8in"
将pageHeader div的margin-top和padding-top设置为0px/-50px。
- 在bootstrap.css的@media print中覆盖body的margin-top和padding为0px/-20px
- 给页眉(header)指定固定的高度
非常感谢任何帮助。谢谢。