当我使用axios POST请求控制器的网址时,它会将空值设置为我的POJO类,但是当我通过谷歌开发者工具查看有效负载时,它包含数据。我做错了什么?
Axios POST请求:
var body = {
userName: 'Fred',
userEmail: 'Flintstone@gmail.com'
}
axios({
method: 'post',
url: '/addUser',
data: body
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
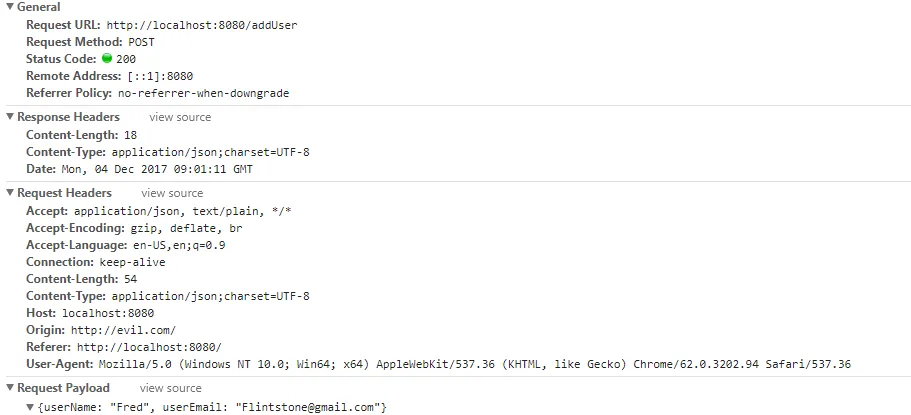
浏览器响应:
如果我设置以下标头:
headers:{
Content-Type:'multipart/form-data'
}
请求发生错误
提交multipart/form-data时出错。缺少Content-Type头信息的boundary属性
如果我在postman中发送相同的请求,一切都很正常,并且将值设置到我的POJO类中。
有人可以解释一下如何设置boundary或者如何使用axios发送表单数据吗?