我正在使用JSON文件,并在Pubspec.yaml中注册,但出现错误,当我使用图像并注册它时,同样的错误也发生了。可能是格式有误,但不知道问题出在哪里。这是我遵循的文档。
pubspec.yaml的第29行第5列出现错误:在解析块映射时,应该有一个键。 assets: ^
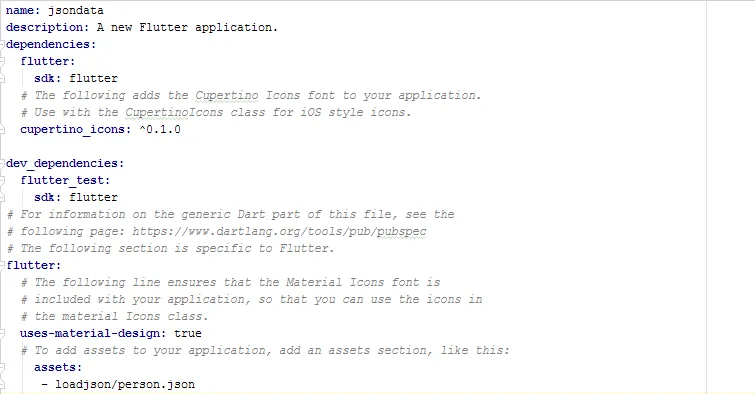
这是我的pubspec.yaml文件。
name: jsondata description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- loadjson/person.json