我正在开发步进控制程序,希望在所有填充项都填好之前禁用下一步操作,因此我在HTML文件中将linear设置为true。
Translated:我在开发步进控制器,希望在所有的填写项目都被完成之前禁用下一步骤,所以我在 HTML 文件中将 "linear" 设为 true。
<mat-horizontal-stepper [linear]="true" #stepper>
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
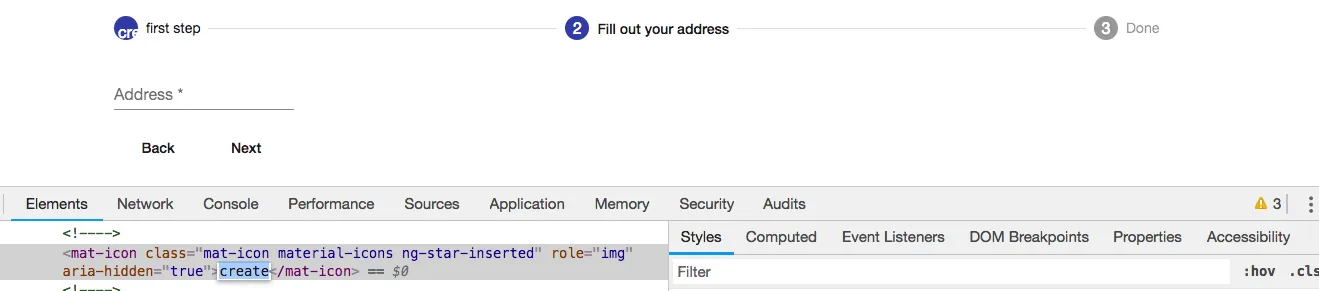
它运行良好,但每当我进入下一步时,“1”就变成了“cre” 检查后,我得到
我在代码中没有使用create,它来自mat-icon。