我遇到了一个问题,就是无法实现我想要的布局。
这是我的代码:
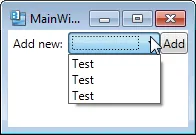
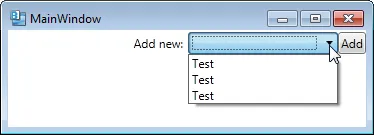
我想做的是将三个元素按顺序对齐到右边,顺序为标签、下拉框、按钮。标签和按钮应该占据所需的空间,但我希望下拉框能够占据尽可能多的空间,最多不超过150像素。当DockPanel未设置HorizontalAlignment=Right时,它似乎有效。
有什么技巧/解决方案吗?
谢谢。
<DockPanel DockPanel.Dock="Bottom" HorizontalAlignment="Right" LastChildFill="True">
<Label DockPanel.Dock="Left" Content="Add new:"/>
<Button DockPanel.Dock="Right" Content="Add" VerticalAlignment="Center"/>
<ComboBox VerticalAlignment="Center" MaxWidth="150" HorizontalAlignment="Stretch">
<System:String>Item1</System:String>
<System:String>Item2</System:String>
<System:String>Item3</System:String>
</ComboBox>
</DockPanel>
我想做的是将三个元素按顺序对齐到右边,顺序为标签、下拉框、按钮。标签和按钮应该占据所需的空间,但我希望下拉框能够占据尽可能多的空间,最多不超过150像素。当DockPanel未设置HorizontalAlignment=Right时,它似乎有效。
有什么技巧/解决方案吗?
谢谢。


DropDown? - ProfK