我有一个问题。我有一个文本块,我的文字被裁剪了。似乎只有当文本太长时才会出现这种情况,因为当文本较短时就没有问题。
所以这是我的代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="150" />
<RowDefinition Height="447*" />
</Grid.RowDefinitions>
<Image Grid.Row="0" Source="{Binding TheContent.PathPicture}" />
<ScrollViewer Grid.Row="1">
<Grid>
<TextBlock Text="{Binding TheContent.Text}" TextWrapping="Wrap" FontSize="24" />
</Grid>
</ScrollViewer>
</Grid>
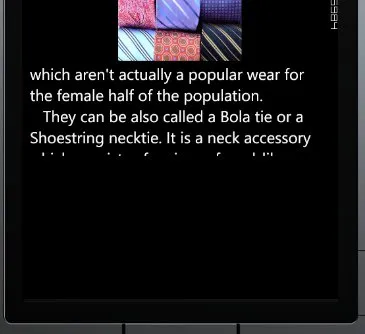
文字是这样裁剪的:

唯一的解决方案是摘要我的内容吗?