我有一个小问题,无法隐藏我的UINavigationController的navigationBar。
我已经添加了:
self.navigation!.navigationBar.hidden = true
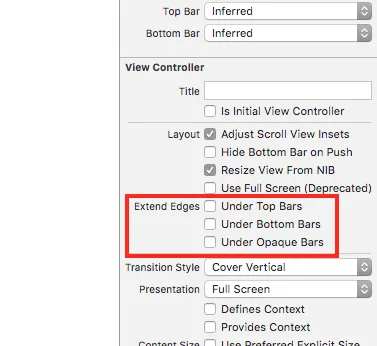
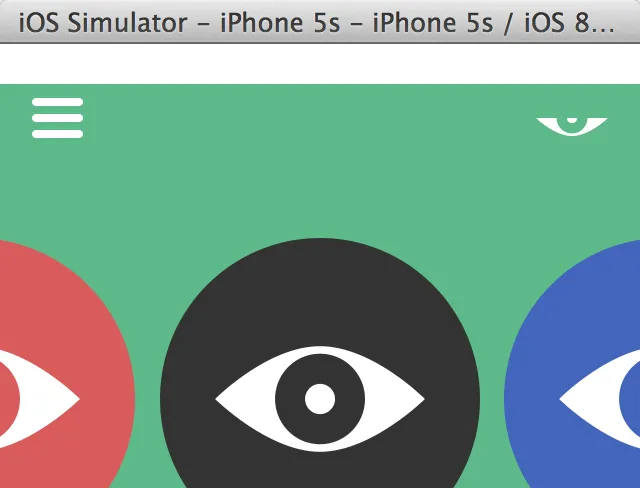
不幸的是,状态栏留下了一些背景(白色),它将内容(绿色)向下推,并且会出现不必要的滚动行为,使我可以拖动内容上下移动以显示/隐藏白色背景。 我需要的是状态栏不占用任何垂直空间,而是位于内容(绿色)之上。
如何实现这一点?欢迎使用Swift和Obj-C进行回答。
 编辑:
我已经尝试过各种版本的以下代码,但问题仍然存在-.-
编辑:
我已经尝试过各种版本的以下代码,但问题仍然存在-.-
override func loadView() {
self.view = UIView(frame:UIScreen.mainScreen().bounds)
self.view.backgroundColor = UIColor.whiteColor()
self.navigation = UINavigationController(rootViewController: self.guideViewController!)
self.navigation!.navigationBarHidden = true
self.navigation!.setNavigationBarHidden(true, animated: true)
self.view.addSubview(self.navigation!.view)
}
override func viewDidLoad() {
self.automaticallyAdjustsScrollViewInsets = false
self.navigation!.automaticallyAdjustsScrollViewInsets = false
}
编辑2:
打印:
UIApplication.sharedApplication().statusBarFrame.size.height
当viewDidLoad返回20时