当我将现有的WordPress网站上传到服务器上时,它显示的不是与本地机器上完全相同的内容。我已经在.SQL文件中更改了链接http://localhost为http://mywebsite,但它仍然不像本地机器上那样显示...
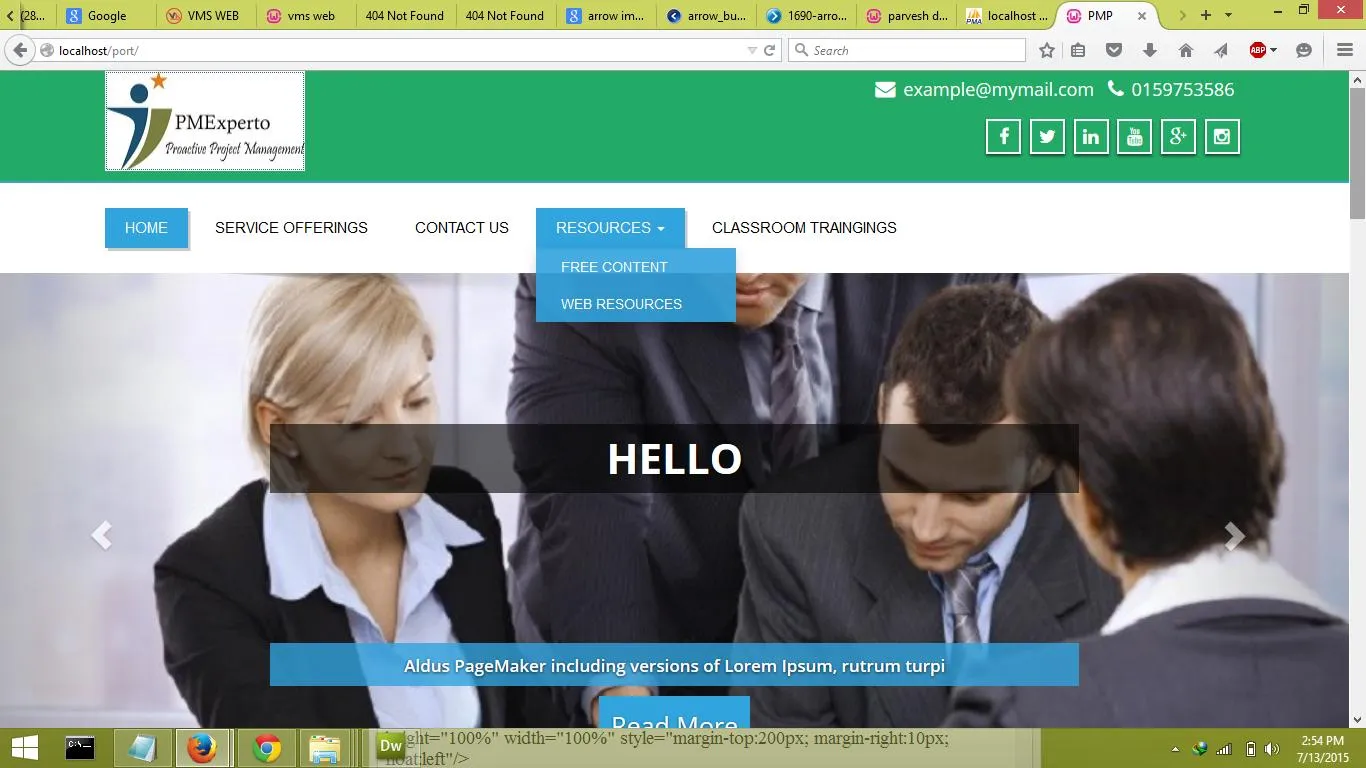
在本地机器上它看起来像这样...

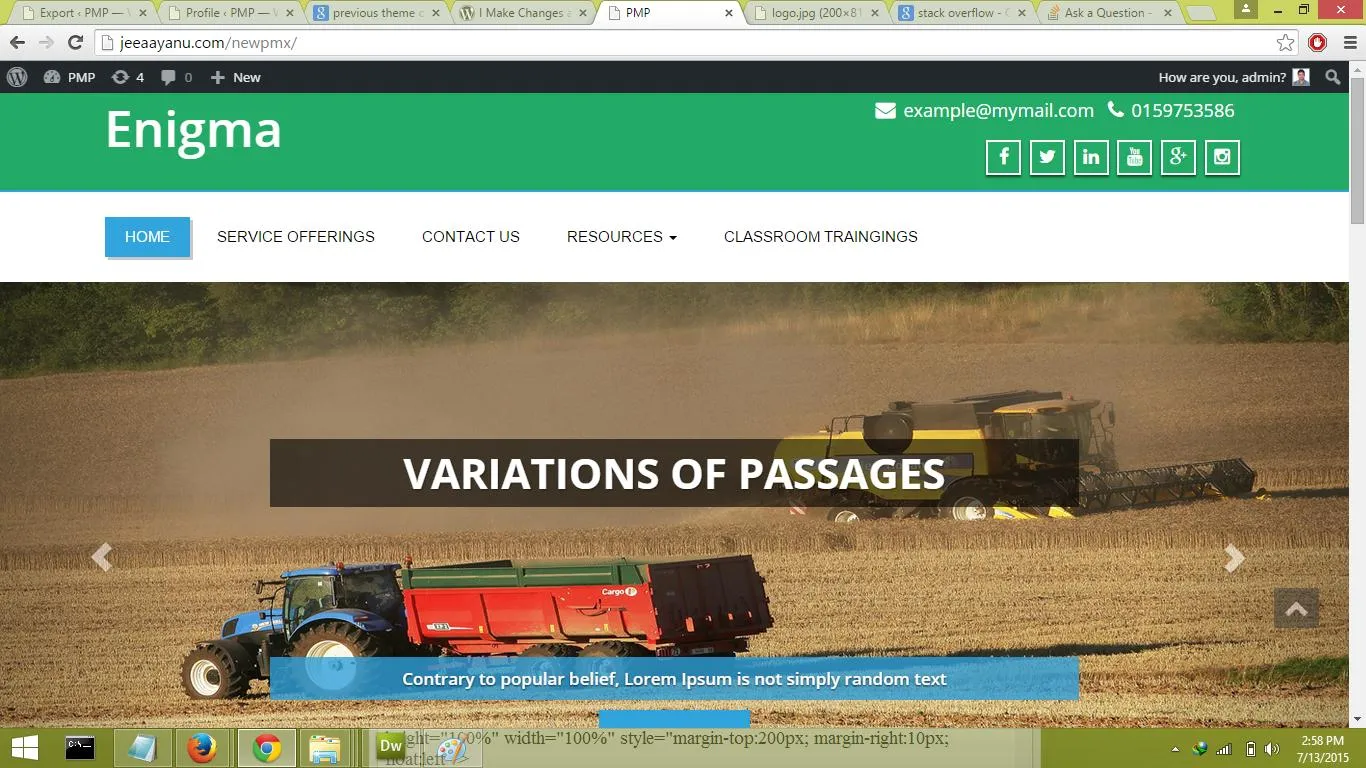
而当我将其所有包上传到服务器时,它会显示默认主题,如下所示...

我该怎么做才能让它看起来像本地机器上的一样...
我已经尝试使用“复制插件”将其迁移到服务器上,并尝试手动操作,例如我首先从本地服务器中导出数据库,然后在记事本中打开它。之后,我在整个文件中查找localhost链接并将其替换为我的网站链接,如:www.mywebsite.com/pmx2,然后上传到我的主服务器上......
当我在更新链接时对enigma_option表数据进行更改时,它显示默认主题,否则它按照我想要的方式正常工作,除了幻灯片和我们团队部分图像的图片...
这是我的enigma_option表数据:
_ a:74:{s:17:"upload_image_logo";s:61:"http://jeeaayanu.com/pmx2/wp-content/uploads/2015/05/logo.jpg";s:6:"height";s:3:"100";s:5:"width";s:3:"200";s:10:"_frontpage";s:1:"1";s:10:"text_title";s:0:"";s:20:"upload_image_favicon";s:0:"";s:10:"custom_css";s:21:"background-color:gray";s:13:"slide_image_1";s:109:"http://localhost/port/wp-content/uploads/2015/05/studying-699485_1280_pixabay_crop640_resize1080-1080x420.png";s:13:"slide_title_1";s:11:"Slide Title";s:12:"slide_desc_1";s:47:"pmp experto pmp experto pmp experto pmp experto";s:16:"slide_btn_text_1";s:9:"Read More";s:16:"slide_btn_link_1";s:10:"google.com";s:13:"slide_image_2";s:97:"http://localhost/port/wp-content/uploads/2015/05/book-408302_1280_pixabay_resize1080-1080x420.jpg";s:13:"slide_title_2";s:22:"variations of passages";s:12:"slide_desc_2";s:65:"Contrary to popular belief, Lorem Ipsum is not simply random text";s:16:"slide_btn_text_2";s:9:"Read More";s:16:"slide_btn_link_2";s:1:"#";s:13:"slide_image_3";s:72:"http://localhost/port/wp-content/uploads/2015/05/slide4_1080-856x333.jpg";s:13:"slide_title_3";s:19:"Contrary to popular";s:12:"slide_desc_3";s:63:"Aldus PageMaker including versions of Lorem Ipsum, rutrum turpi";s:16:"slide_btn_text_3";s:9:"Read More";s:16:"slide_btn_link_3";s:1:"#";s:8:"fc_title";s:75:"Lorem Ipsum is simply dummy text of the printing and typesetting industry. ";s:10:"fc_btn_txt";s:13:"More Features";s:11:"fc_btn_link";s:1:"#";s:30:"header_social_media_in_enabled";s:1:"1";s:34:"footer_section_social_media_enbled";s:1:"1";s:12:"twitter_link";s:1:"#";s:7:"fb_link";s:42:"https://www.facebook.com/bajrang.mittal.58";s:13:"linkedin_link";s:1:"#";s:12:"youtube_link";s:1:"#";s:9:"instagram";s:1:"#";s:5:"gplus";s:1:"#";s:8:"email_id";s:18:"example@mymail.com";s:8:"phone_no";s:10:"0159753586";s:21:"footer_customizations";s:25:" © 2015 Enigma Theme";s:17:"developed_by_text";s:18:"Theme Developed By";s:26:"developed_by_weblizar_text";s:15:"Weblizar Themes";s:17:"developed_by_link";s:20:"http://weblizar.com/";s:20:"home_service_heading";s:0:"";s:15:"service_1_title";s:15:"UPCOMING EVENTS";s:15:"service_1_icons";s:12:"fa fa-google";s:14:"service_1_text";s:16:"Delhi 11-10-2014";s:14:"service_1_link";s:1:"#";s:15:"service_2_title";s:12:"Testimonials";s:15:"service_2_icons";s:14:"fa fa-database";s:14:"service_2_text";s:155:"I have recently got my PMP cleared......
I would like to thank Praveen Sir for providing superb......
I was fortunate to be coached by Praveen.......";s:14:"service_2_link";s:1:"#";s:15:"service_3_title";s:14:"Free Resources";s:15:"service_3_icons";s:15:"fa fa-wordpress";s:14:"service_3_text";s:41:"PMBOK ACRONYMS
PMP TIPS
PMP FORMULA";s:14:"service_3_link";s:1:"#";s:14:"portfolio_home";s:1:"1";s:12:"port_heading";s:15:"OUR INSTRUCTORS";s:10:"port_1_img";s:60:"http://localhost/port/wp-content/uploads/2015/05/imagesc.jpg";s:12:"port_1_title";s:11:"Ashwini Rao";s:11:"port_1_link";s:37:"http://localhost/port/index.php/team/";s:10:"port_2_img";s:61:"http://localhost/port/wp-content/uploads/2015/05/Pervesh3.jpg";s:12:"port_2_title";s:15:"Parvesh Dhingra";s:11:"port_2_link";s:48:"http://localhost/port/index.php/parvesh-dhingra/";s:10:"port_3_img";s:60:"http://localhost/port/wp-content/uploads/2015/05/Sandeep.jpg";s:12:"port_3_title";s:15:"Sandeep Shouche";s:11:"port_3_link";s:48:"http://localhost/port/index.php/sandeep-shouche/";s:10:"port_4_img";s:59:"http://localhost/port/wp-content/uploads/2015/05/indexa.jpg";s:12:"port_4_title";s:13:"Praveen Malik";s:11:"port_4_link";s:46:"http://localhost/port/index.php/praveen-malik/";s:9:"show_blog";s:1:"1";s:10:"blog_title";s:11:"Latest Blog";s:33:"weblizar_settings_save_home-image";s:1:"1";s:11:"style_sheet";s:14:"light-blue.css";s:30:"weblizar_settings_save_general";s:1:"1";s:41:"weblizar_settings_save_portfolio-settings";s:1:"1";s:35:"weblizar_settings_save_home-service";s:1:"1";s:29:"weblizar_settings_save_social";s:1:"1";}
我要将链接 http://localhost/port/ 更改为 http://jeeaayanu.com/pmx2/。但是更改后显示默认主题。请告诉我如何更改。