我正在开发一个项目,生成带有自定义嵌入字体的SVG文件。我使用http://www.fontsquirrel.com/fontface/generator或Batik SVG Toolkit的帮助来组成SVG字体定义。我尝试在以下应用程序中打开生成的SVG文件:
谢谢。 -Viktor Burdeinyi
- Adobe Illustrator CS4 - 文本使用默认字体,并提示找不到系统中的字体
- CorelDRAW X5 - 文本使用默认字体,没有任何提示信息
- Batik SVG Browser(Squiggle)- 正确呈现文本
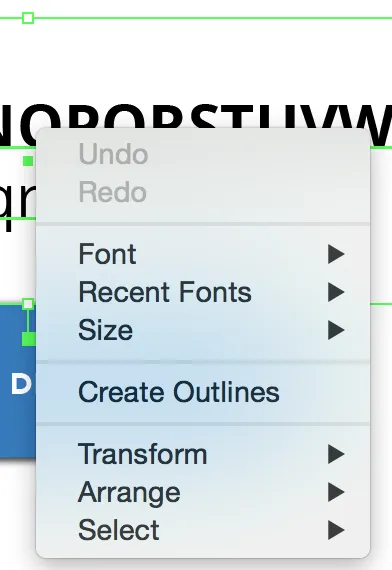
- 将自定义字体的文本保存为SVG路径。这将有效,但我找不到任何可以将文本+TTF转换为SVG路径数据的解决方案;
- 使用其他矢量格式,例如AI、EPS或CDR。这对我来说很困难,因为我使用SVG路径作为输入数据的一部分;
- 建议我们的用户使用Batik SVG Browser(Squiggle)或任何其他基于Batik SVG Toolkit库的应用程序。Batik SVG Toolkit需要Java运行时:(
谢谢。 -Viktor Burdeinyi