我有一个关于Graphql服务器和React前端的问题。
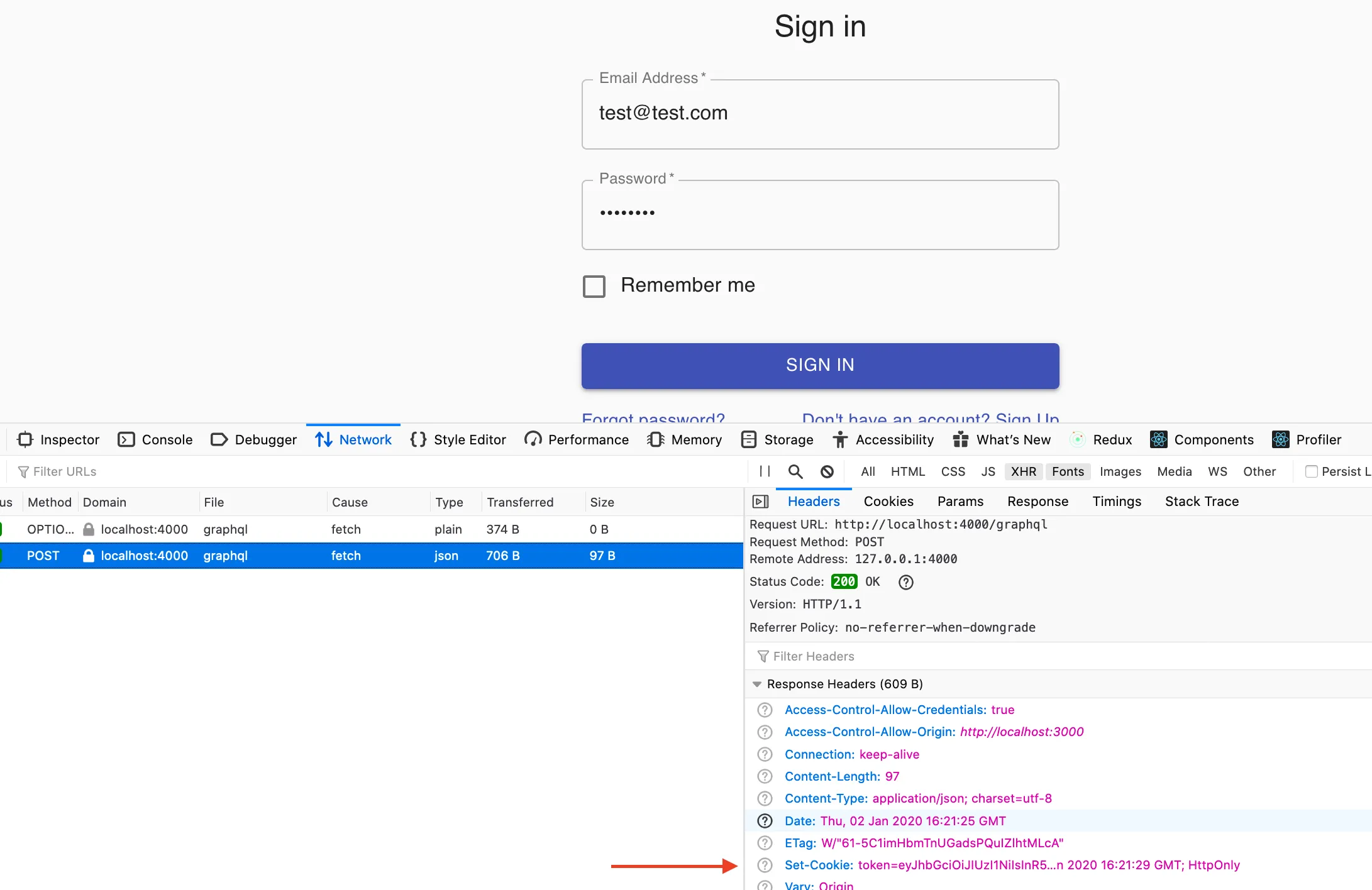
在提交“signin”突变时,该突变被正确处理并接收到数据。
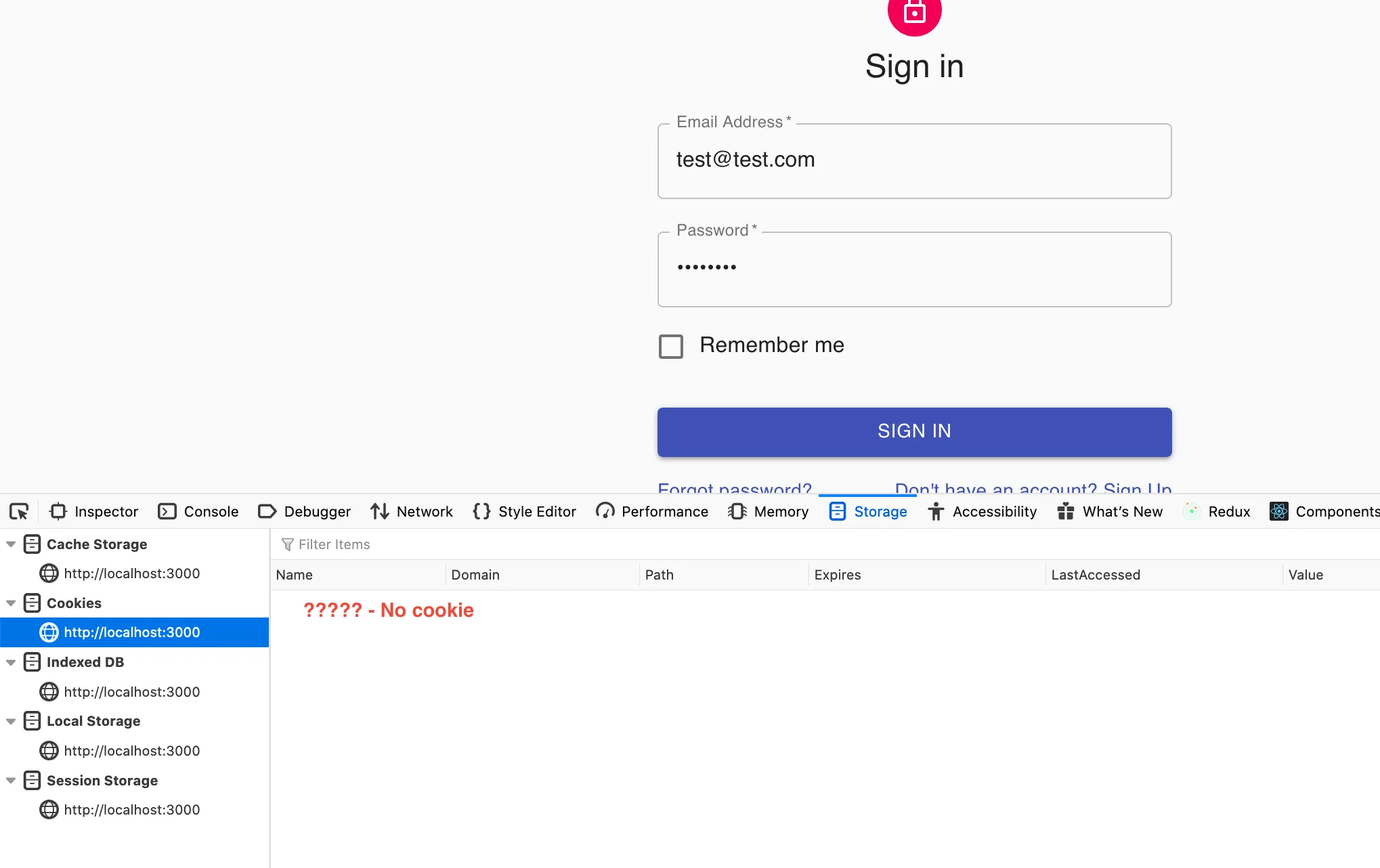
“Set-Cookie”在响应标头中接收到,但未存储在浏览器cookie中。
我尝试了来自Stack Overflow的无数其他讨论中提出的解决方案,但都无济于事。
这是我的后端代码:
index.js
const express = require("express");
const mongoose = require("mongoose");
const { ApolloServer, AuthenticationError } = require("apollo-server-express");
const cors = require("cors");
const cookieParser = require("cookie-parser");
const jwt = require("jsonwebtoken");
const resolvers = require("./graphql/resolvers");
const typeDefs = require("./graphql/typeDefs");
require("dotenv").config();
const users = [
{
id: 1,
name: "Test user",
email: "your@email.com",
password: "$2b$10$ahs7h0hNH8ffAVg6PwgovO3AVzn1izNFHn.su9gcJnUWUzb2Rcb2W" // = ssseeeecrreeet
}
];
mongoose
.connect(process.env.MONGO_URI, {
useNewUrlParser: true,
useUnifiedTopology: true
})
.then(() => console.log("DB Connected"))
.catch(err => console.error(err));
const corsOptions = {
credentials: true,
origin: "http://localhost:3000"
};
const app = express();
const port = 4000;
app.use(cors(corsOptions));
app.use(cookieParser());
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
const context = async request => {
let authToken = null;
let currentUser = null;
const { headers } = request.req;
try {
authToken = headers.authorization || "";
if (authToken) {
currentUser = jwt.verify(authToken, process.env.SECRET_KEY);
}
} catch (error) {
throw new AuthenticationError(
"Authentication token is invalid, please log in"
);
}
return { request, currentUser };
};
const server = new ApolloServer({
typeDefs,
resolvers,
context
});
server.applyMiddleware({ app, path: "/graphql" });
app.listen(port, () => console.log(`Server started: http://localhost:${port}`));
resolvers.js
module.exports = {
Mutation: {
signin: async (root, args, ctx) => {
console.log(ctx.currentUser);
// Make email lowercase
const email = args.email.toLowerCase();
// Check if User exists
const userExist = await User.findOne({ email });
if (!userExist) {
throw new Error("User does not exist, please signup for new account");
}
// Check if passwords match
const match = await bcrypt.compare(args.password, userExist.password);
if (!match) {
throw new Error("Invalid username or Password");
}
// Create a token and assign
const token = jwt.sign(
{ email: userExist.email, id: userExist._id },
process.env.SECRET_KEY,
{ expiresIn: "1day" }
);
// Assign to cookie
ctx.request.res.cookie("token", token, {
httpOnly: true,
maxAge: 60 * 60 // 1 Hour
// secure: true, //on HTTPS
// domain: 'example.com', //set your domain
});
return userExist;
}
}
};
然后在客户端 (React) 端:
import React, { useContext, useReducer } from "react";
import ReactDOM from "react-dom";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import App from "./App";
import Splash from "./pages/Splash";
import Context from "./context";
import reducer from "./reducer";
import ProtectedRoute from "./ProtectedRoute";
import * as serviceWorker from "./serviceWorker";
import { ApolloProvider } from "react-apollo";
import { ApolloClient } from "apollo-client";
import { createHttpLink } from "apollo-link-http";
import { InMemoryCache } from "apollo-cache-inmemory";
const client = new ApolloClient({
link: createHttpLink({
uri: "http://localhost:4000/graphql",
credentials: "include"
}),
cache: new InMemoryCache()
});
const Root = () => {
const initialState = useContext(Context);
const [state, dispatch] = useReducer(reducer, initialState);
return (
<Router>
<ApolloProvider client={client}>
<Context.Provider value={{ state, dispatch }}>
<Switch>
<ProtectedRoute exact path="/" component={App} />
<Route path="/login" component={Splash} />
</Switch>
</Context.Provider>
</ApolloProvider>
</Router>
);
};
ReactDOM.render(<Root />, document.getElementById("root"));
Login.js组件
// Imports Omitted
export default function SignIn() {
const onSubmit = async ({ email, password }) => {
const variables = { email, password };
const client = new GraphQLClient(BASE_URL);
const data = await client.request(SIGNIN_MUTATION, variables);
console.log(data);
};
// return info omitted