我有一个画布,在页面上动态添加。
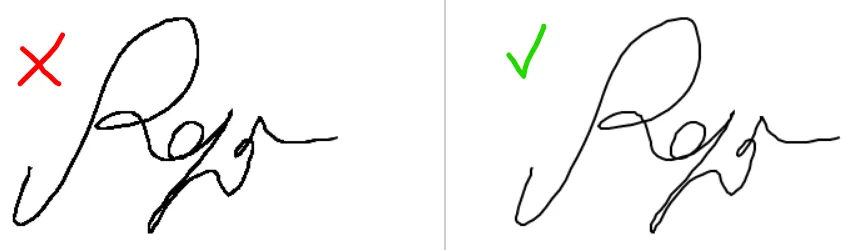
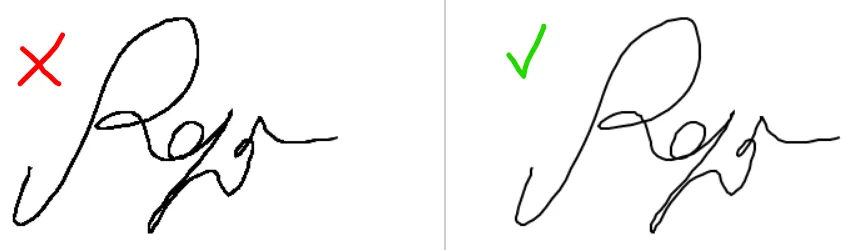
我想在画布上绘制用户的鼠标路径,但我发现如果我在绘制之前清除画布,它会绘制平滑的线条,否则,它会绘制像以下截图那样的丑陋的线条!
请取消代码中 你可以在这里查看我代码的示例,包含两个画布:点击这里。
你可以在这里查看我代码的示例,包含两个画布:点击这里。
我尝试使用 context.lineJoin = "round"; 和 context.lineCap = 'round'; 来实现圆角线条,但结果并未改变。
这是正常的 canvas 行为还是需要进行其他设置呢?
draw_on_canvas函数的第一行注释以测试该问题。

$(document).ready(function() {
//Create DRAWING environment
var canvasWidth = 400;
var canvasHeight = 200;
var drawn_shape_list = [];
var current_shape_info = {};
var is_painting = false;
function add_path_to_drawn_shape_list() {
if (current_shape_info.path && current_shape_info.path.length > 0) {
drawn_shape_list.push(current_shape_info);
}
current_shape_info = {};
}
function add_path(x, y) {
current_shape_info.color = "#000000";
current_shape_info.size = 2;
if (!current_shape_info.path) {
current_shape_info.path = [];
}
current_shape_info.path.push({
"x": x,
"y": y
});
}
function draw_on_canvas() {
//Uncomment following line to have smooth drawing!
//context.clearRect(0, 0, context.canvas.width, context.canvas.height); //clear canvas
context.strokeStyle = current_shape_info.color;
context.lineWidth = current_shape_info.size;
context.beginPath();
context.moveTo(current_shape_info.path[0].x, current_shape_info.path[0].y);
for (var i = 1; i < current_shape_info.path.length; i++) {
context.lineTo(current_shape_info.path[i].x, current_shape_info.path[i].y);
}
context.stroke();
}
//Create canvas node
var canvas_holder = document.getElementById('canvas_holder');
canvas = document.createElement('canvas');
canvas.setAttribute('width', canvasWidth);
canvas.setAttribute('height', canvasHeight);
canvas.setAttribute('id', 'whitboard_canvas');
canvas_holder.appendChild(canvas);
if (typeof G_vmlCanvasManager != 'undefined') {
canvas = G_vmlCanvasManager.initElement(canvas);
}
context = canvas.getContext("2d");
$('#canvas_holder').mousedown(function(e) {
var mouseX = e.pageX - this.offsetLeft;
var mouseY = e.pageY - this.offsetTop;
is_painting = true;
add_path(mouseX, mouseY, false);
draw_on_canvas();
});
$('#canvas_holder').mousemove(function(e) {
if (is_painting) {
var mouseX = e.pageX - this.offsetLeft;
var mouseY = e.pageY - this.offsetTop;
var can = $('#whitboard_canvas');
add_path(mouseX, mouseY, true);
draw_on_canvas();
}
});
$('#canvas_holder').mouseup(function(e) {
is_painting = false;
add_path_to_drawn_shape_list();
});
$('#canvas_holder').mouseleave(function(e) {
is_painting = false;
add_path_to_drawn_shape_list();
});
});#canvas_holder {
border: solid 1px #eee;
}
canvas {
border: solid 1px #ccc;
}<HTML>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="canvas_holder"></div>
</body>
</HTML>我尝试使用 context.lineJoin = "round"; 和 context.lineCap = 'round'; 来实现圆角线条,但结果并未改变。
这是正常的 canvas 行为还是需要进行其他设置呢?
BoxBlur blur = new BoxBlur();不是有效的JavaScript语句,同时BoxBlur在任何地方都没有被定义。 - nick zoumfor (var i = 1;也值得指出数组是从零开始的。就像@Ry指出的那样,只需绘制最新的线条即可。 - Keith