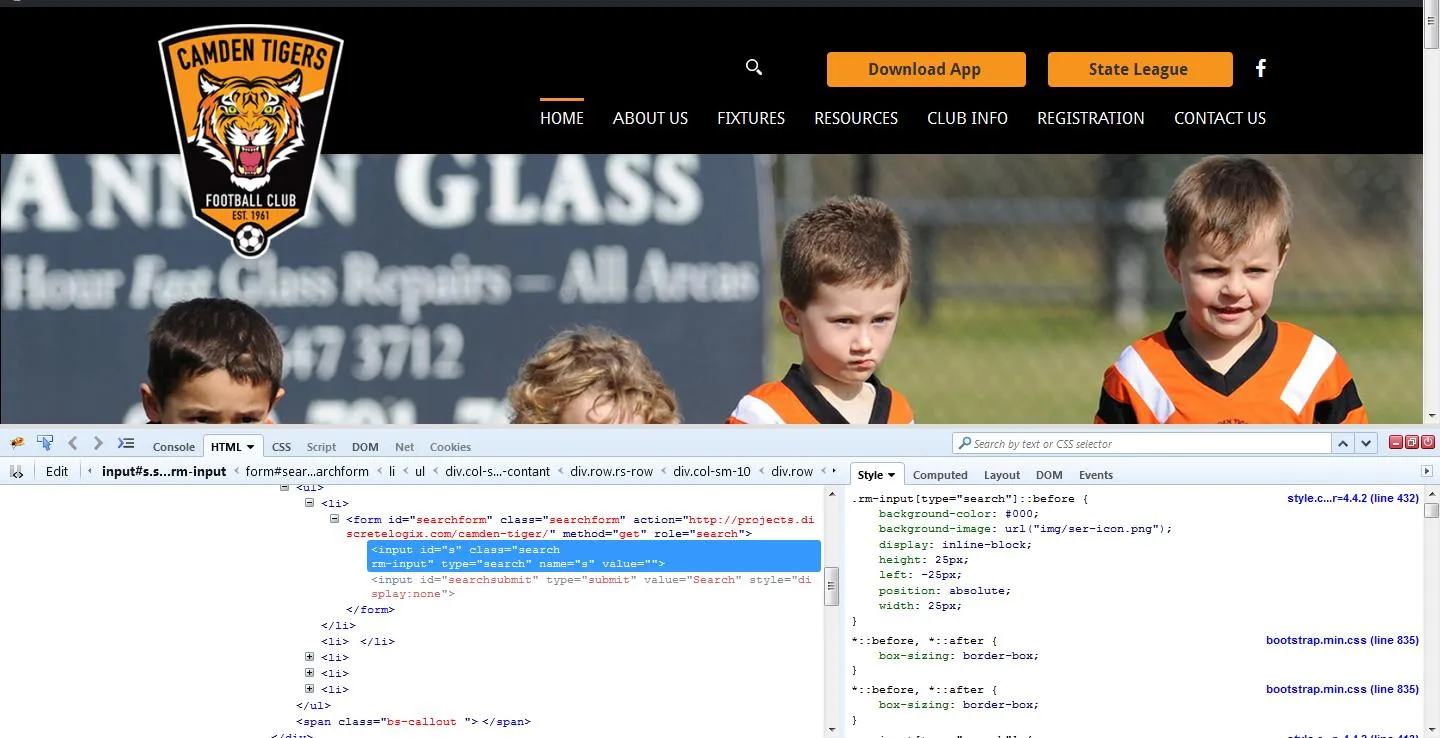
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo esc_url(home_url('/')); ?>">
<input type="search" class="search rm-input" value="<?php echo get_search_query(); ?>" name="s" id="s" placeholder "Your name here"/>
<input type="submit" style="display:none" id="searchsubmit" value="<?php echo esc_attr_x('Search', 'submit button'); ?>" />
</form>
我不知道为什么占位文本没有显示在字段中...