所有带有
在AngularJS中是否做错了什么?或者有更好的解决方法吗?
非常感谢!
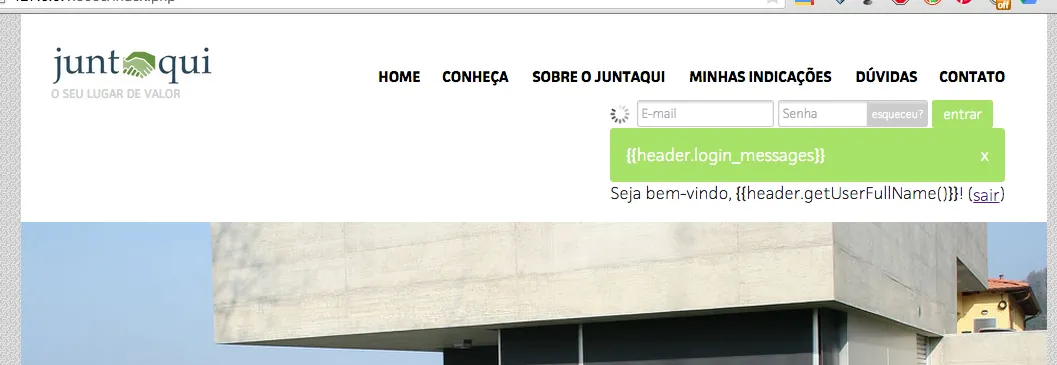
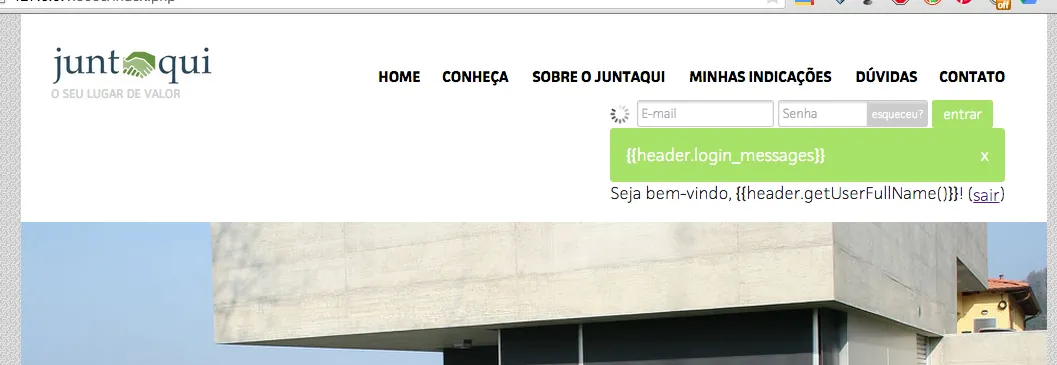
以下是页面在加载时显示所有隐藏元素的示例:
ng-hide属性的元素在页面加载前都是可见的(Angular会将它们隐藏)——这会导致奇怪的网页外观。在使用jQuery时,我习惯设置style="display:none"并在js完成后显示它们。在AngularJS中是否做错了什么?或者有更好的解决方法吗?
非常感谢!
以下是页面在加载时显示所有隐藏元素的示例: