是否可以没有以组形式显示数据的dc数据表?我只想显示所有组中的所有数据!
我的代码如下:
dc.dataTable(".dc-data-table")
.dimension(dateDimension)
.group(function (d) {
return ''
})
.size(10) // (optional) max number of records to be shown, :default = 25
.columns([
function (d) {
return getFormattedDate(d.dd);
},
function (d) {
return d.referredfor;
},
function (d) {
return numberFormat(d.cost);
},
function (d) {
return d.gender;
}
])
.sortBy(function (d) {
return d.dd;
})
.order(d3.ascending)
.renderlet(function (table) {
table.selectAll(".dc-table-group").classed("info", true);
});
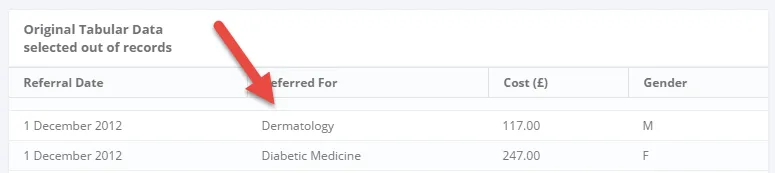
这显示了我的数据表,但是有一行是空的,像这样: